Vue.js作为后起前端框架,借鉴了Angular 、React等现代前端框架/库的诸多特点,并取得了相当不错的成绩。

Vue.js定位是一个__渐进式__框架,作者说法是:
与其他框架的区别就是渐进式的想法,也就是__Progressive__——这个词在英文中定义是渐进, 一步一步,不是说你必须一竿子把所有的东西都用上。
这或许是Vue.js受到越来越多关注的重要原因:你只需具备基本的HTML/JavaScript/CSS基础,就可快速上手,用上这些现代Web开发中的先进技术来提高你的生产力: 响应式编程、声明式渲染、组件化开发、虚拟DOM、跨平台支持…

尽管Vue.js缺少令人眼前一亮的独创性前端开发理念,但它集中实现了最近几年前端领域技术大跃进的诸多新理念、新技术。或许你认为这些创新起源于Angular、React或者Knockout,但Vue.js可以无缝引导大量jQuery时代的前端工程师进入新的时代,这也是一个相当值得称赞的巨大成果。
与Angular和React出自巨型公司不同,Vue.js基本上是以作者(尤雨溪/Evan YOU)一己之力完成。这或许部分解释了__渐进式__这一思路来源:软件的第一使用者是其作者。
因此Vue.js 2更适合个人或小型团队上手 —— 你没有那么多精力,开始就考虑构建工具链、测试等诸多问题。你迫切需要高效地生产出,你的用户需要的产品或服务。
和其他现代前端框架一样,Vue.js也是以__JavaScrip__作为应用的入口,HTML只是提供一个渲染的锚点 —— 这便利于Vue.js迁移到浏览器之外的其他平台,比如移动设备,或者服务器。创建一个Vue.js的Hello World示例相当简单:

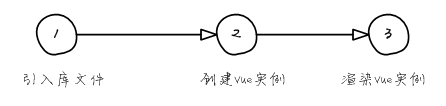
引入vue.js库
<script src="lib/vue.js"></script>
这将暴露出一个全局类——Vue,你可以用它来创建一个Vue实例。
创建Vue实例
Vue是一个封装了响应式开发、模板编译等诸多特性的基础类,通过提供一些配置项,创建一个实例:
var vm = new Vue({...});
一个常见的配置项是template,以类似HTML的语法来编制视图的结构:
var vm = new Vue({
template: '<h1>Hello,Vue.js 2</h1>'
})
渲染Vue实例
要将Vue实例渲染到HTML页面中,采用Vue实例的$mount()方法,方法的名称,意味渲染实际上是将Vue实例生成的(虚拟)DOM子树,挂接到页面DOM中。容易理解,$mount()方法需要指定一个定位用的DOM节点———锚点:
vm.$mount(anchor_element);
限于篇幅,更多内容请移步这里vue.js 2.x,vuex 2.x,vuerouter 2.x,vue.js工程化实践有更深入精辟的讲解。
 Vue.js
Vue.js
