/beforeRouteLeave: 内调用 methods: 应该如何调用呢? undefind !
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
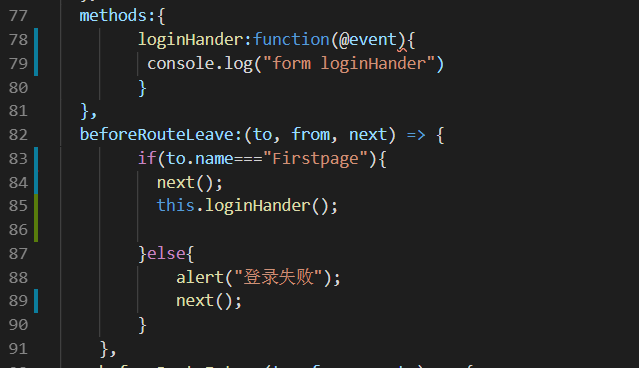
methods:{
loginHander:function(@event){
console.log(“form loginHander”)
}
},
beforeRouteLeave:(to, from, next) => {
if(to.name===“Firstpage”){
next();
this.loginHander(); // undefind ! why ?
}else{
alert(“登录失败”);
next();
}
}
 Vue.js
Vue.js