vue,router-link传参以及参数的使用
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
1.路径:http://localhost:8081/#/test?name=1
<router-link :to="{path:'/test',query: {name: id}}">跳转</router-link>(id是参数)
使用:this.$route.query.id
2.路径:http://localhost:8081/#/test/1
<router-link :to="'/test/'+id">跳转</router-link>(id是参数)
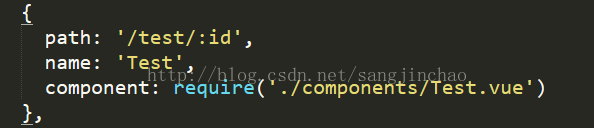
路由:
使用:this.$route.params.id(这个id给上图路由的配置有关)
this.$route是一个数组,里面包含路由的所有信息
注意:router-link中链接如果是‘/’开始就是从根路由开始,如果开始不带‘/’,则从当前路由开始
 Vue.js
Vue.js