elementUI slider组件,带范围选择怎么实现双向绑定?
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
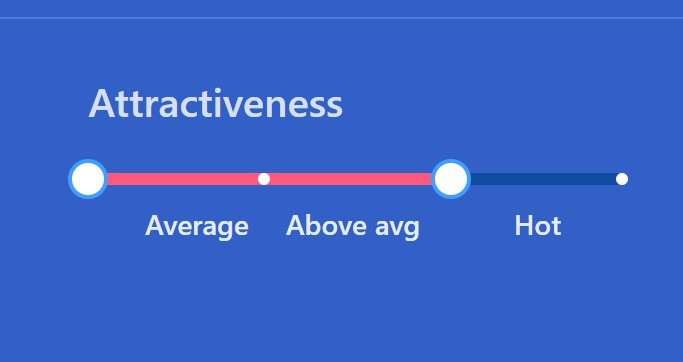
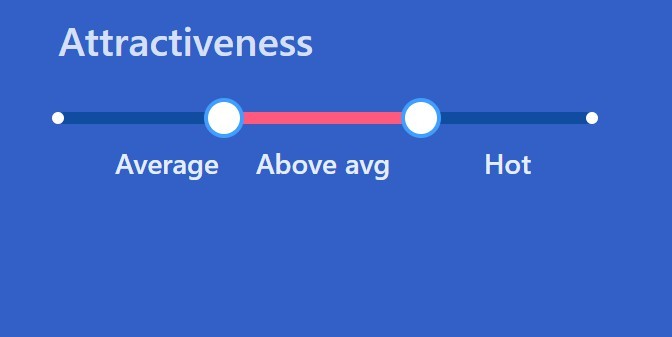
项目需要实现一个滑块功能,点击滑条下方的标识文字,滑条带范围地滑到对应的上方位置,而且,可以保留拖拽滑动,如下图

实现过程中,发现绑定的参数不能双向动态绑定修改滑块的位置
然后,我试着利用提供给的input和change事件用笨办法来处理,主要思路是将滑条分3份(0-33,33-66,66-100),判断回调参数的当前位置属于哪个区间,就直接将value[0,33]或[33,66]。
问题来了:
- 点击一次滑条上任意位置(注意我是点击),input会执行三次,造成会将已经判断设置好的位置,被重新覆盖。(猜想,滑块设置进度值不是直接设置,而是模拟点击设置,导致input、change再次执行,执行后判断还需要设置值,又再执行input)
- 拖拽方面,设置了markCout参数,拖拽会计数递增,以此来判断是拖拽,还是点击;如果是拖拽,就不判断设置拖动范围了
- 但是因为拖拽也要实现自能在0,33,66,100间断点停留,这就造成和问题2冲突
- 无论是点击,还是拖拽,input 和change事件都会执行,造成保留拖拽值就不能点击指定区间
各种冲突,我这个方法貌似是不可行了
代码如下,怎么实现?希望可以给个实现思路,谢谢各位
<el-slider v-model="markInter" :range="true" :show-tooltip="false" :max="100" :marks="marks" @input="sliderInputEv" @change="sliderChangeEv"></el-slider>
marks: {
//标记和样式设置
0: '',
33: 'Average',
66: 'Above avg',
100: 'Hot'
},
methods: {
sliderInputEv(value) {
this.markCount ++
if(this.markCount > 5){//判断是拖拽,还是点击,拖拽就不设置了
this.markCount =0
return
}
this.markCount =0
let min = value[0]//获取回调区间数值
let max = value[1]
if(min <30 || max < 30){
this.markInter[0] =0//重新设置范围
this.markInter[1] =33
return
}
if(min >33 && min <66){
this.markInter[0] =33
this.markInter[1] =66
return
}
if(min >66 && min <100){
this.markInter[0] =66
this.markInter[1] =100
return
}
if(max >33 && max <66){
this.markInter[0] =33
this.markInter[1] =66
return
}
if(max >66 && max <100){
this.markInter[0] =66
this.markInter[1] =100
}
} Vue.js
Vue.js