vue项目使用百度统计时有跨域问题,急求大佬帮忙指点下
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
最近项目更新,加了一个新的需求,需要页面访问量和下载次数统计 所以百度查了下百度统计api的使用,通过百度账号创建百度统计,但是最后遇到了一些问题,请好人帮忙看看过程中写的代码有什么问题
- 新增网站
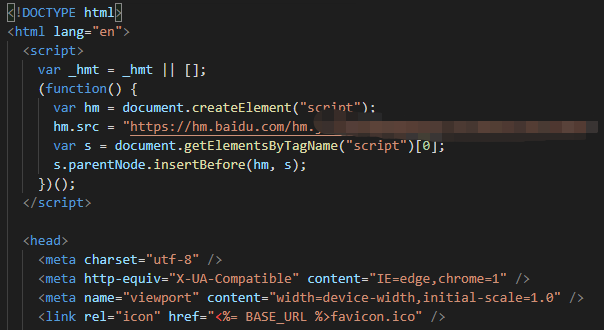
- 代码安装,添加到了index.html模板
在main.js中,切换路由时的统计
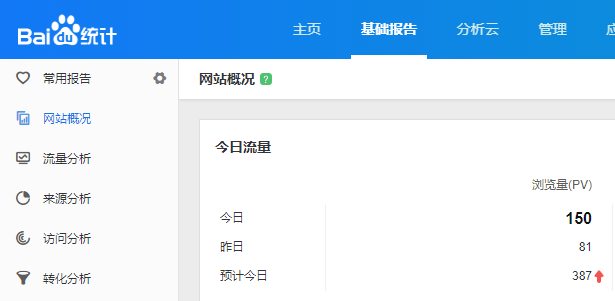
至此,账号中已经开始有报告的数据
- 数据导出服务
- 百度开发者中心控制台,账号创建工程,记录API Key和Secret Key
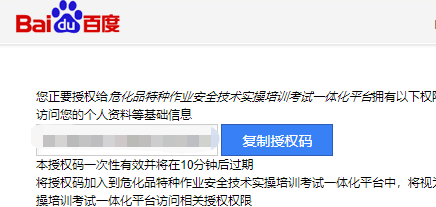
- 手动获取accessToken 和 refresh Token
输入网址如下获取,authorization code
http://openapi.baidu.com/oauth/2.0/authorize?response_type=code&client_id={API KEY}&redirect_uri=oob&scope=basic&display=popup
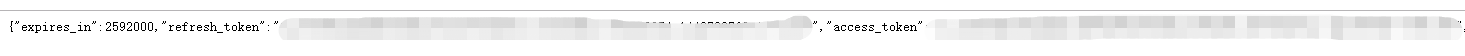
通过authorization code 获取token 输入网址如下,http://openapi.baidu.com/oauth/2.0/token?grant_type=authorization_code&code={CODE}&client_id={CLIENT_ID}&client_secret={CLIENT_SECRET}&redirect_uri=oob
- accessToken和refreshToken 交给服务端存储,在accessToken有效期到期前,刷新存储的凭证
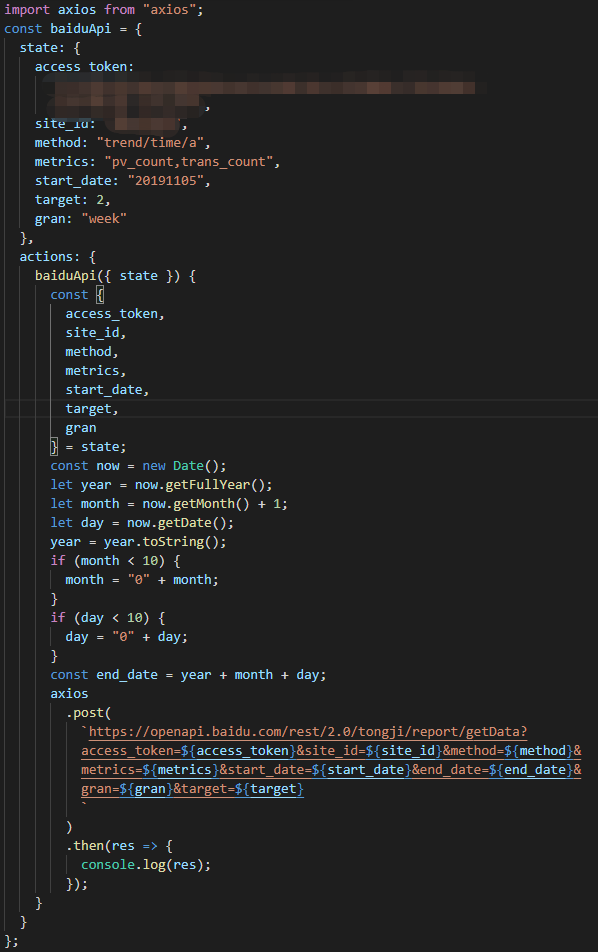
- 调用百度统计api(这里写的固定的token,因为功能还在测试)
5.报错如下
产生了CORS跨域问题,在开发模式下,我使用代理devServer之后是可以正常请求成功的
但是项目总归要上线的,npm run build 之后,还是会报错
- 转化分析数据
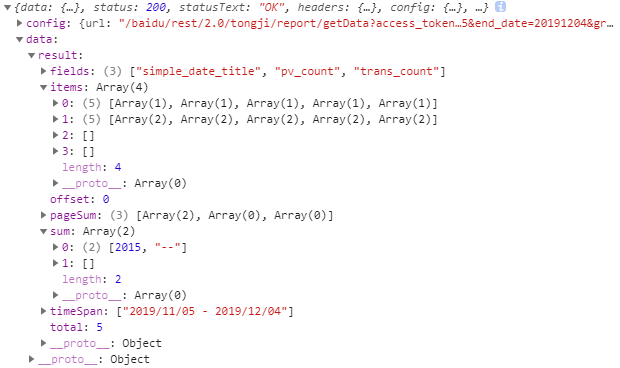
在开发模式,使用代理请求的数据,metrics 添加了 **trans count **,但是返回的数据总数sum里依然没有事件转化的数据。(事件转化已经在按钮的click事件里面添加)
请求返回数据如下:
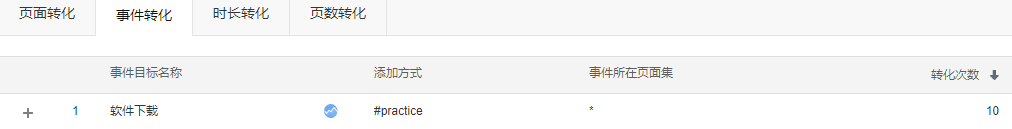
百度统计网站可以看到的转化次数如下
求助:上面主要遇到的就是数据导出时,请求百度统计api时遇到跨域cors问题和请求数据的返回值中没有trans_count,
 Vue.js
Vue.js