vue-cli想使用scss
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
vue-cli想使用scss编辑报错,我的步骤如下
1. npm install --save-dev sass-loader
npm install --save-dev node-sass
2.build -> webpack.base.config.js -> rules新增{
test: /.scss$/,
loaders: [‘style’, ‘css’, ‘sass’]
}
3.APP.vue <style lang="scss" scoped></style>
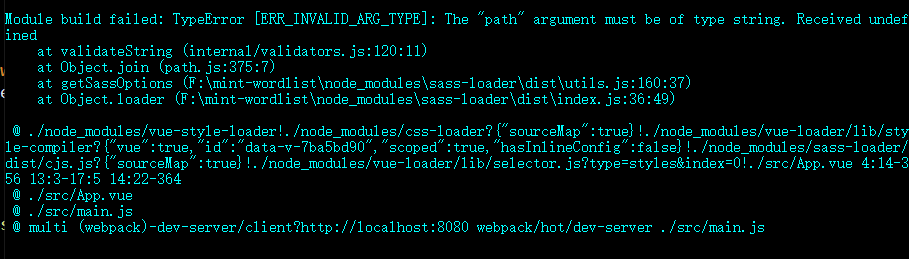
编译的时候提示:
 如果不使用lang-="scss"就能成功编译。
想请各位大佬看看问题出在那,感谢!
如果不使用lang-="scss"就能成功编译。
想请各位大佬看看问题出在那,感谢!
 Vue.js
Vue.js
