精华
Vite2-ElectronDouYin 基于vite搭建electron+vue3仿抖音短视频/直播
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
伴随着vite2的迭代推出,越来越多的开发者选择使用vite.js来构建vue3项目。之前有给大家分享一个vue3+electron跨平台仿QQ聊天项目,这次带来的是使用vite2+electron集成开发vue3跨端仿抖音短视频。
基于Vite.js和Electron融合构建vue3.x桌面端exe应用,使用了vite2+electron12+vant3+swiper等技术开发。 https://segmentfault.com/a/1190000039725671

electron-douyin 支持鼠标左右上下拖拽滑动和键盘上下按键切换短视频效果。
electron实现登录/注册界面效果。
实现技术
- 构建工具:vite.js
- vue3技术:vue3.0+vuex4+vue-router@4
- 跨端技术:electron12.0.1
- 打包工具:vue-cli-plugin-electron-builder
- 组件库:vant3 (有赞移动端vue3组件库)
- 弹层组件:v3popup (vue3封装移动端弹窗组件)
- 滑动组件:swiper6
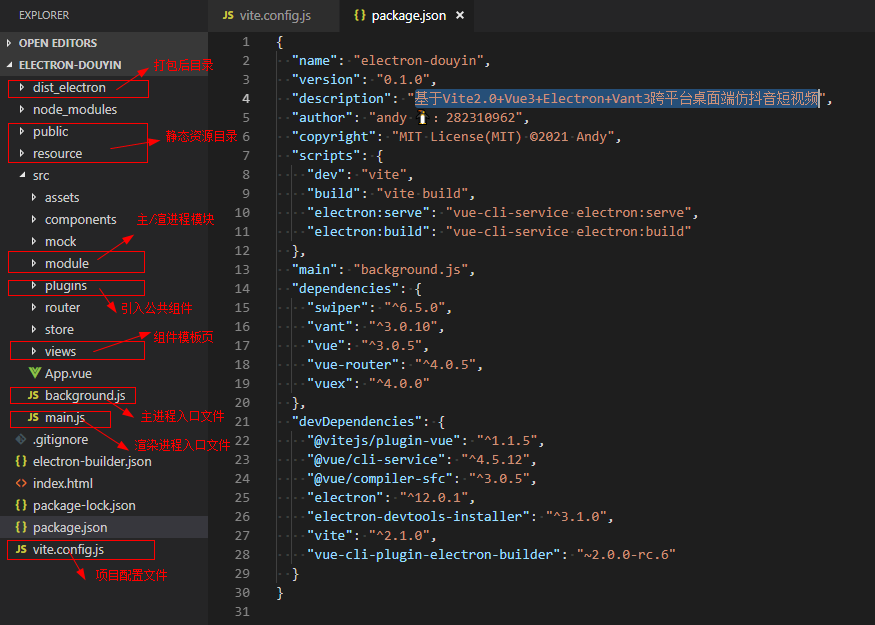
项目结构目录

electron主进程配置
/**
* 主进程入口配置background.js
*/
'use strict'
import { app, BrowserWindow, globalShortcut } from 'electron'
import { createProtocol } from 'vue-cli-plugin-electron-builder/lib'
import Windows from './module/windows'
const isDevelopment = process.env.NODE_ENV !== 'production'
async function createWindow() {
let window = new Windows()
window.listen()
window.createWin({isMainWin: true, resize: false})
window.createTray()
}
// Quit when all windows are closed.
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
// This method will be called when Electron has finished
app.on('ready', async () => {
createWindow()
})
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === 'win32') {
process.on('message', (data) => {
if (data === 'graceful-exit') {
app.quit()
}
})
} else {
process.on('SIGTERM', () => {
app.quit()
})
}
}
electron实现顶部自定义导航
如上图:项目整体采用了自定义顶部导航条,设置-webkit-app-region:drag实现局部自定义拖拽功能。
<WinBar bgcolor="transparent" transparent>
<template #wbtn>
<a class="wbtn" title="二维码名片" @click="isShowPersonalCard=true"><i class="iconfont icon-erweima"></i></a>
<a class="wbtn" title="设置" @click="isShowSideMenu=true"><i class="iconfont icon-menu"></i></a>
</template>
</WinBar>
<WinBar bgcolor="linear-gradient(to right, #36384a, #36384a)">
<template #title>视频预览</template>
<template #wbtn>
<a class="wbtn" title="另存为" @click="handleDownLoad"><i class="iconfont icon-down"></i></a>
</template>
</WinBar>
至于具体的实现方式,大家可以去参考之前的这篇分享文章。 vue3+electron实现无边框导航栏菜单
electron配置打包参数
/**
* @Desc vite2+electron打包配置
* @Time andy by 2021-03
*/
{
"productName": "electron-douyin", //项目名称 打包生成exe的前缀名
"appId": "com.example.electrondouyin", //包名
"compression": "maximum", //store|normal|maximum 打包压缩情况(store速度较快)
"artifactName": "${productName}-${version}-${platform}-${arch}.${ext}", //打包后安装包名称
// "directories": {
// "output": "build", //输出文件夹(默认dist_electron)
// },
"asar": false, //asar打包
// 拷贝静态资源目录到指定位置(如根目录下的static文件夹会拷贝至打包后的dist_electron/win-unpacked/resources/static目录)
"extraResources": [
{
"from": "/static",
"to": "static"
},
],
"nsis": {
"oneClick": false, //一键安装
"allowToChangeInstallationDirectory": true, //允许修改安装目录
"perMachine": true, //是否开启安装时权限设置(此电脑或当前用户)
"artifactName": "${productName}-${version}-${platform}-${arch}-setup.${ext}", //打包后安装包名称
"deleteAppDataOnUninstall": true, //卸载时删除数据
"createDesktopShortcut": true, //创建桌面图标
"createStartMenuShortcut": true, //创建开始菜单图标
"shortcutName": "ElectronDouYin", //桌面快捷键图标名称
},
"win": {
"icon": "/static/shortcut.ico", //图标路径
}
}
ending,运用vite.js+electron跨端仿制抖音短视频项目就分享到这里。
 Vue.js
Vue.js
