整合Vite2.x+Electron13+ElementPlus开发Mac webOS桌面端后台框架
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
vite.js的快速迭代更新及electron的跨端能力,而且结合开发桌面端项目也逐步受到很多开发者的青睐。
electron-mac-webos 一款精美UI桌面端系统应用,仿制了mac系统桌面效果。拥有经典的鱼眼dock菜单。 https://segmentfault.com/a/1190000040235262

electron-vue3-macos 支持动态壁纸主题及dock动效拖拽功能。

使用技术点
- 编辑器:Vscode
- 框架技术:Vite2.3.4+Vue3.0.11+Vuex4+VueRouter@4
- 跨端框架:Electron13.0.1
- 打包工具:vue-cli-plugin-electron-builder
- UI组件库:Element-Plus^1.0.2 (饿了么vue3组件库)
- 弹窗组件:MacLayer (vue3弹窗v3layer改进版)
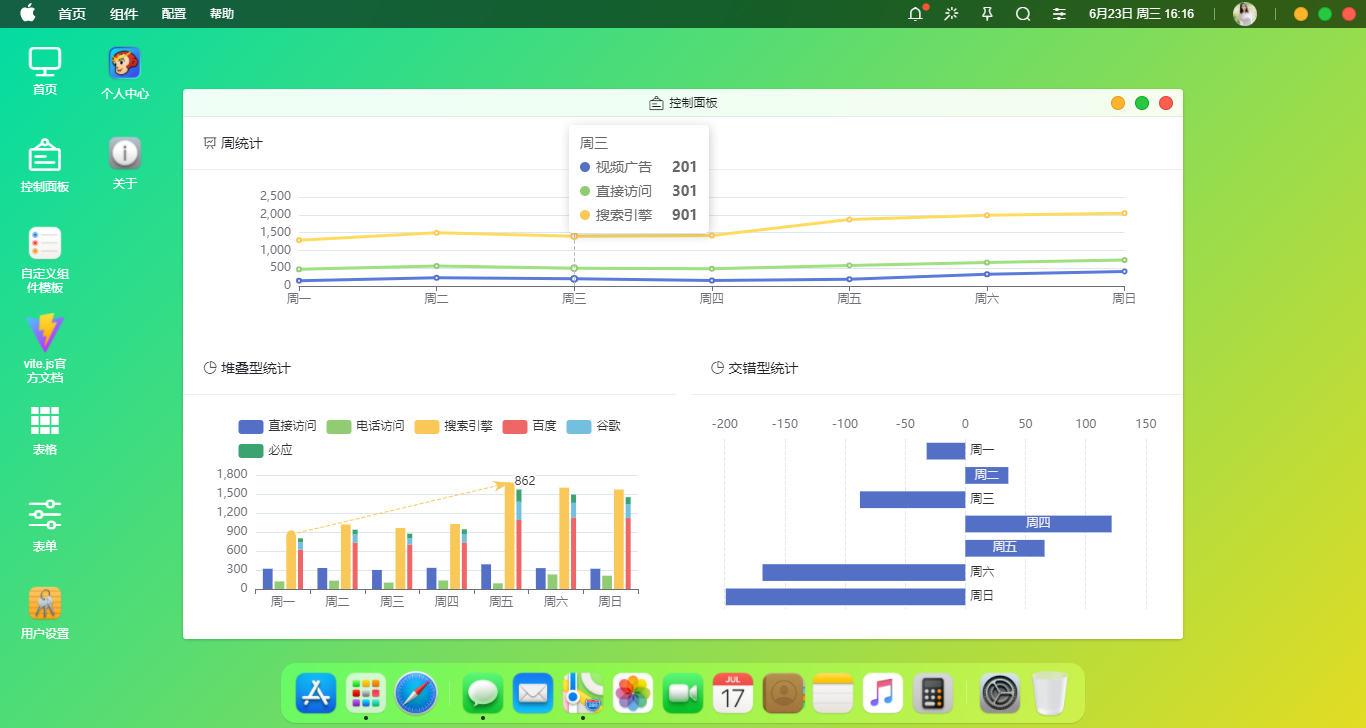
- 图表组件:Echarts^5.1.1
- 模拟请求:Mockjs1.1.0
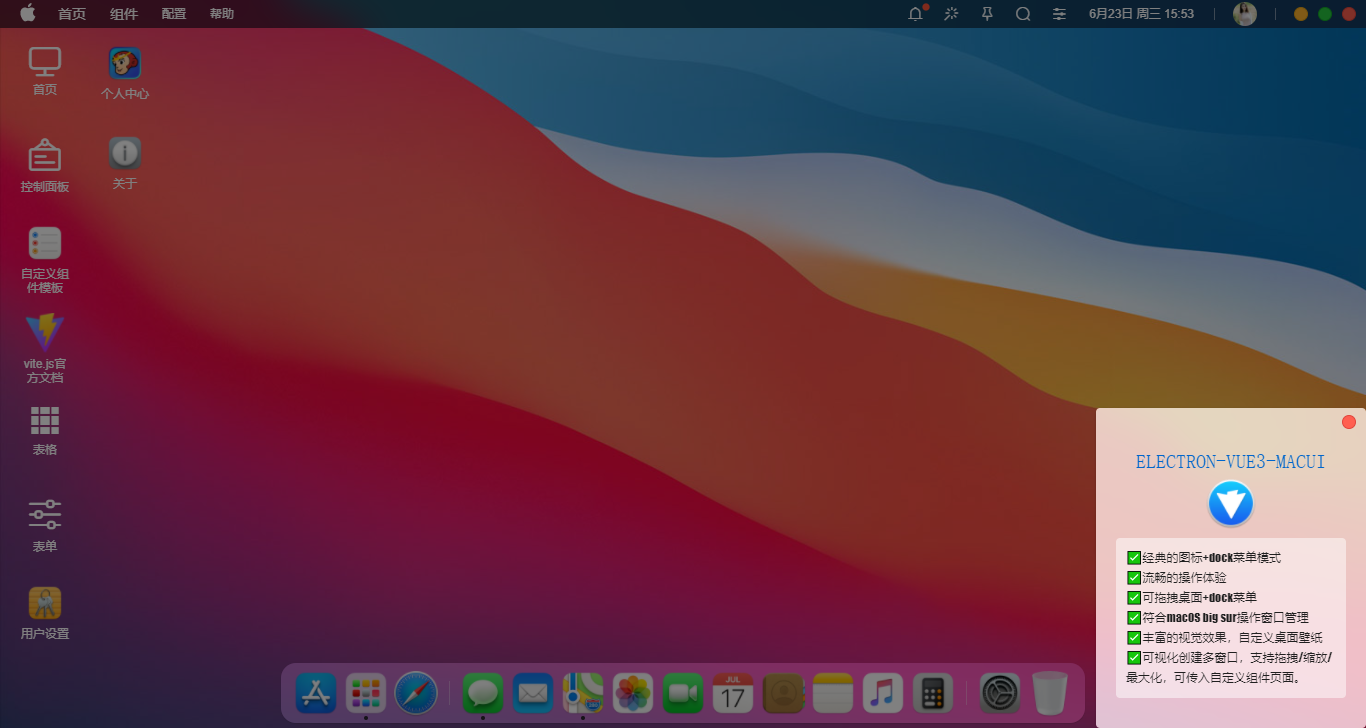
特点
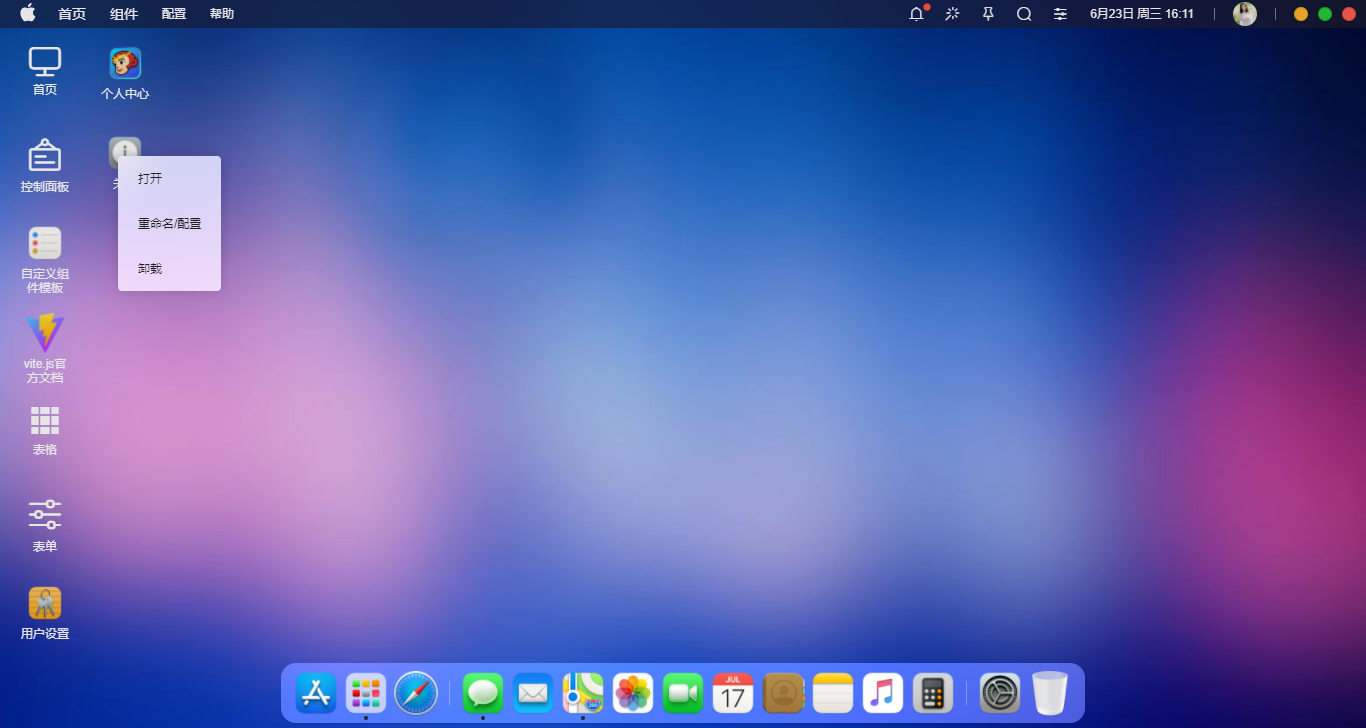
- 经典的图标+dock鱼眼菜单模式
- 可拖拽桌面+dock菜单
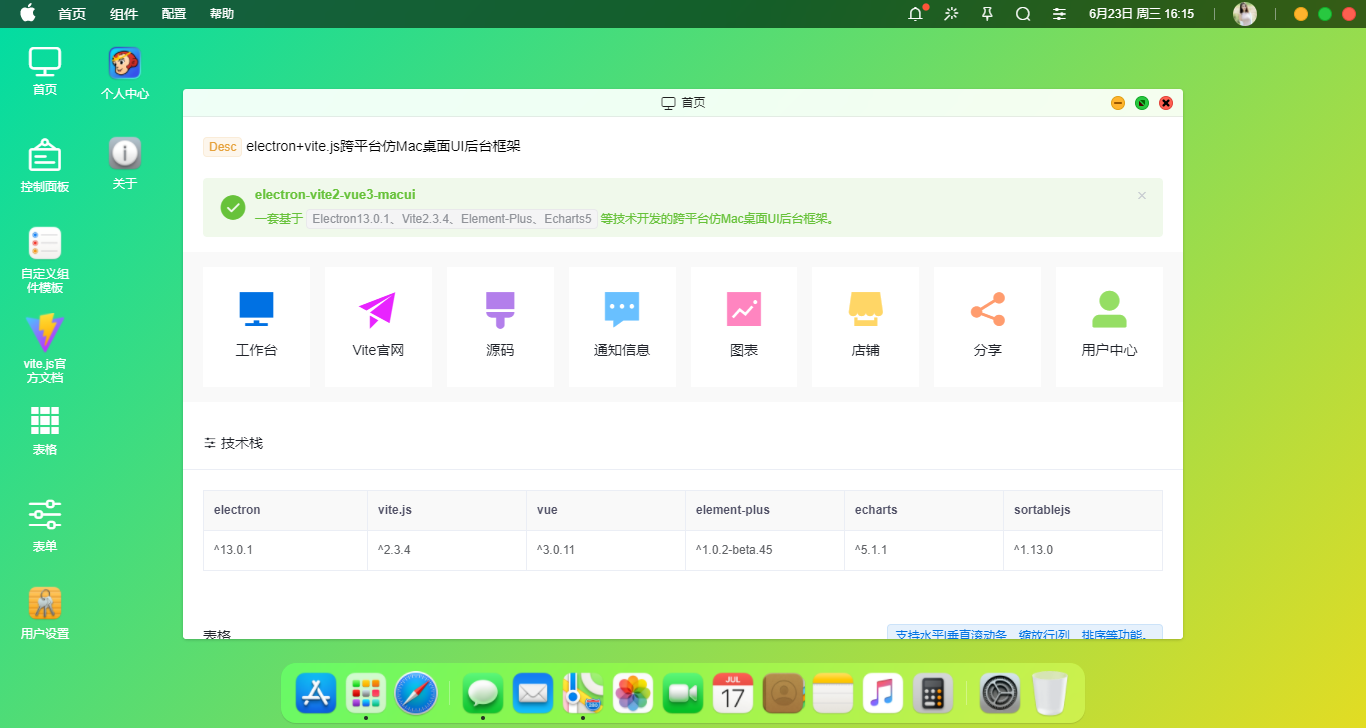
- 符合macOS big sur操作窗口管理
- 丰富的视觉效果,自定义桌面壁纸
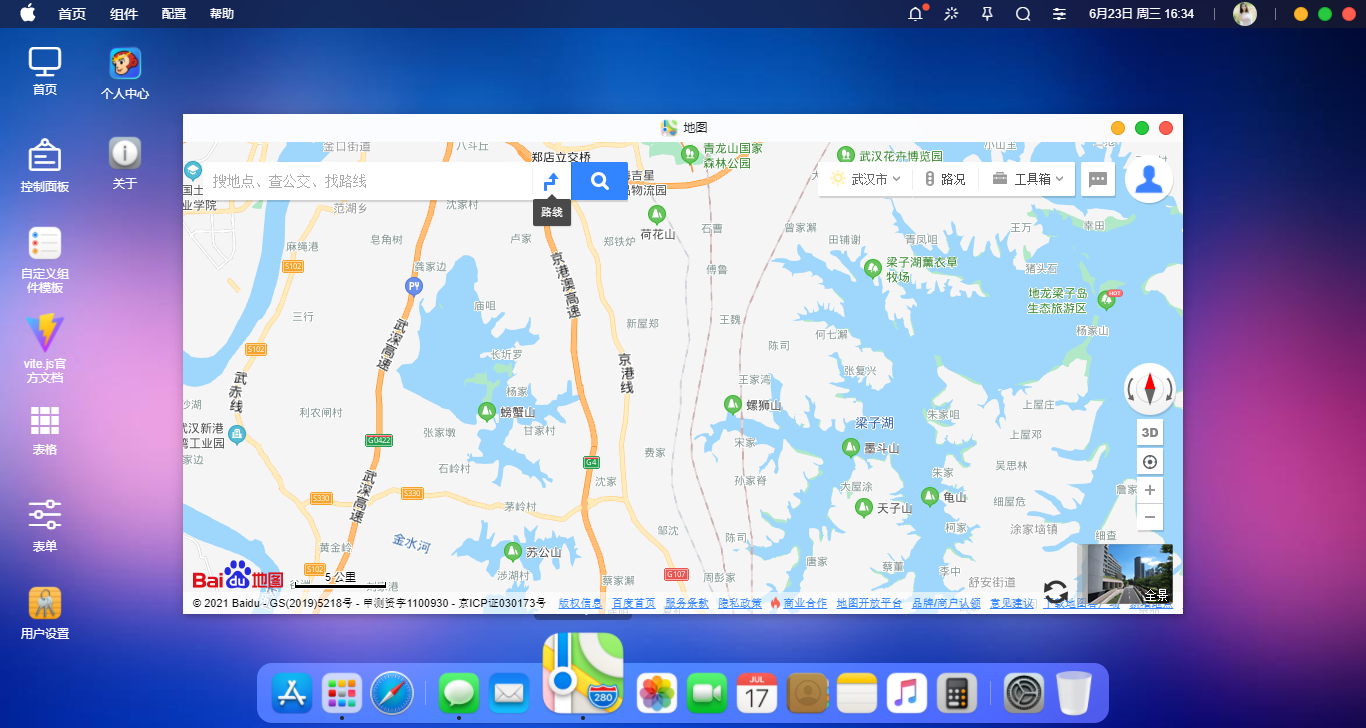
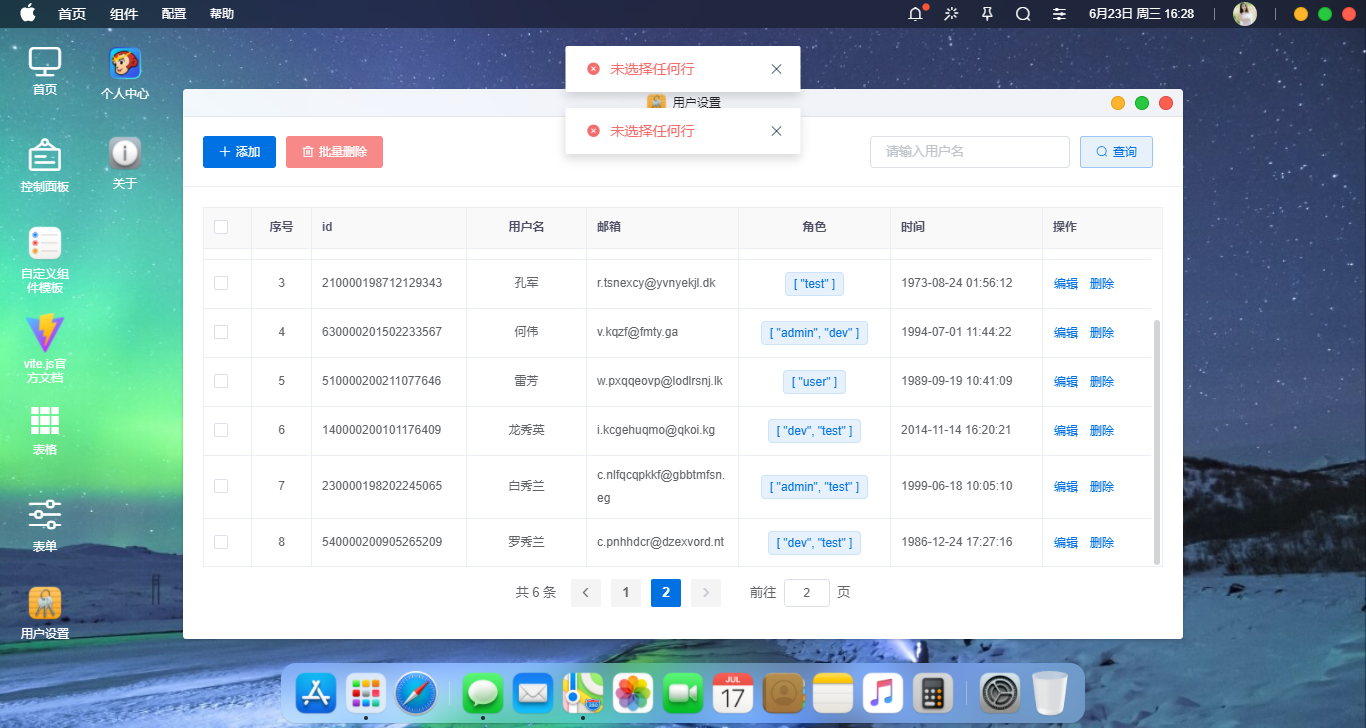
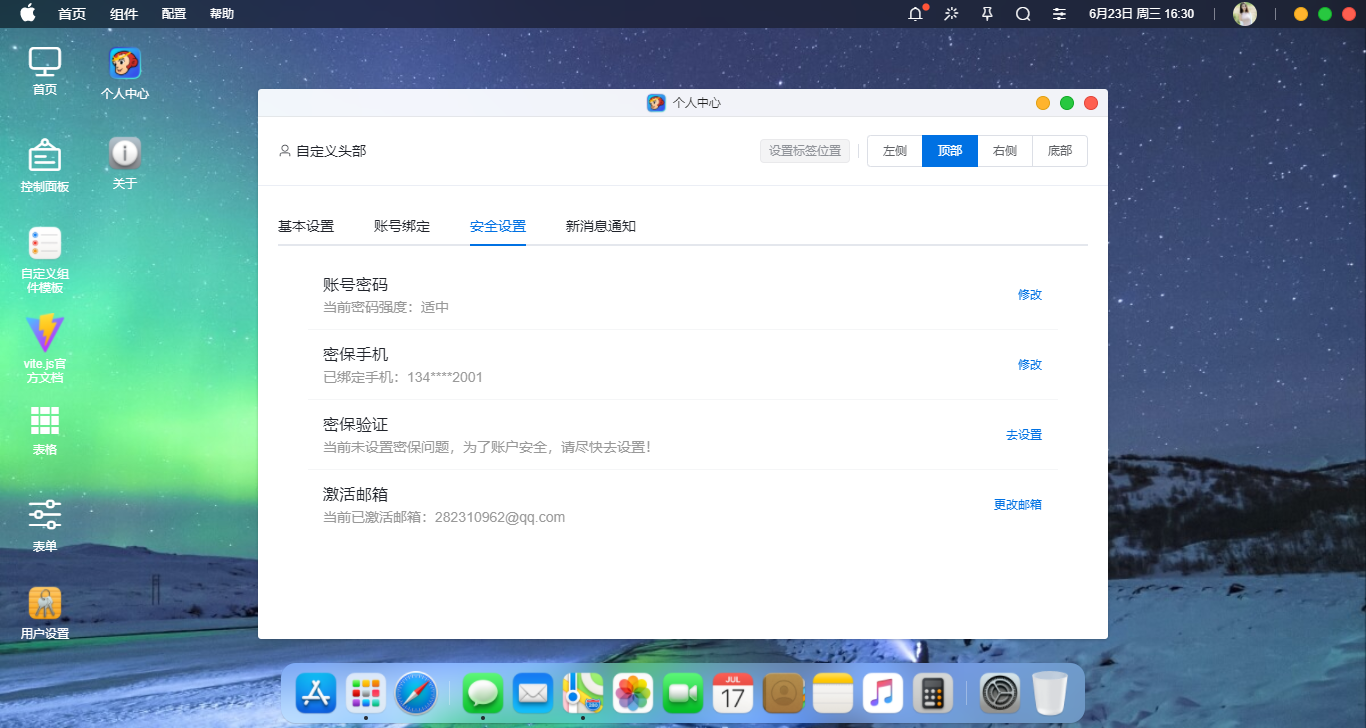
- 可视化创建多窗口,支持拖拽/缩放/最大化,可传入自定义组件页面。
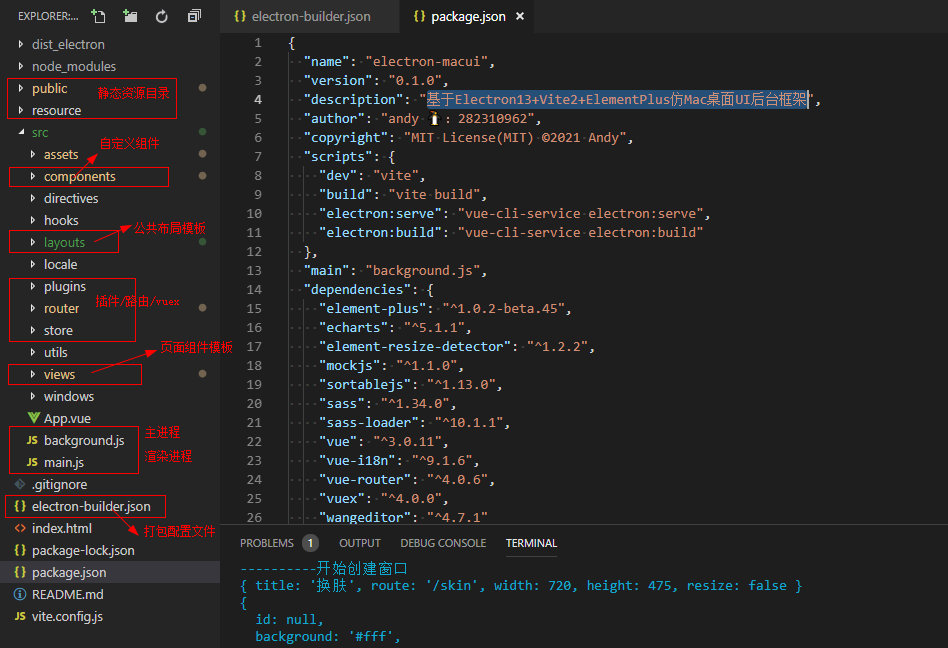
目录结构















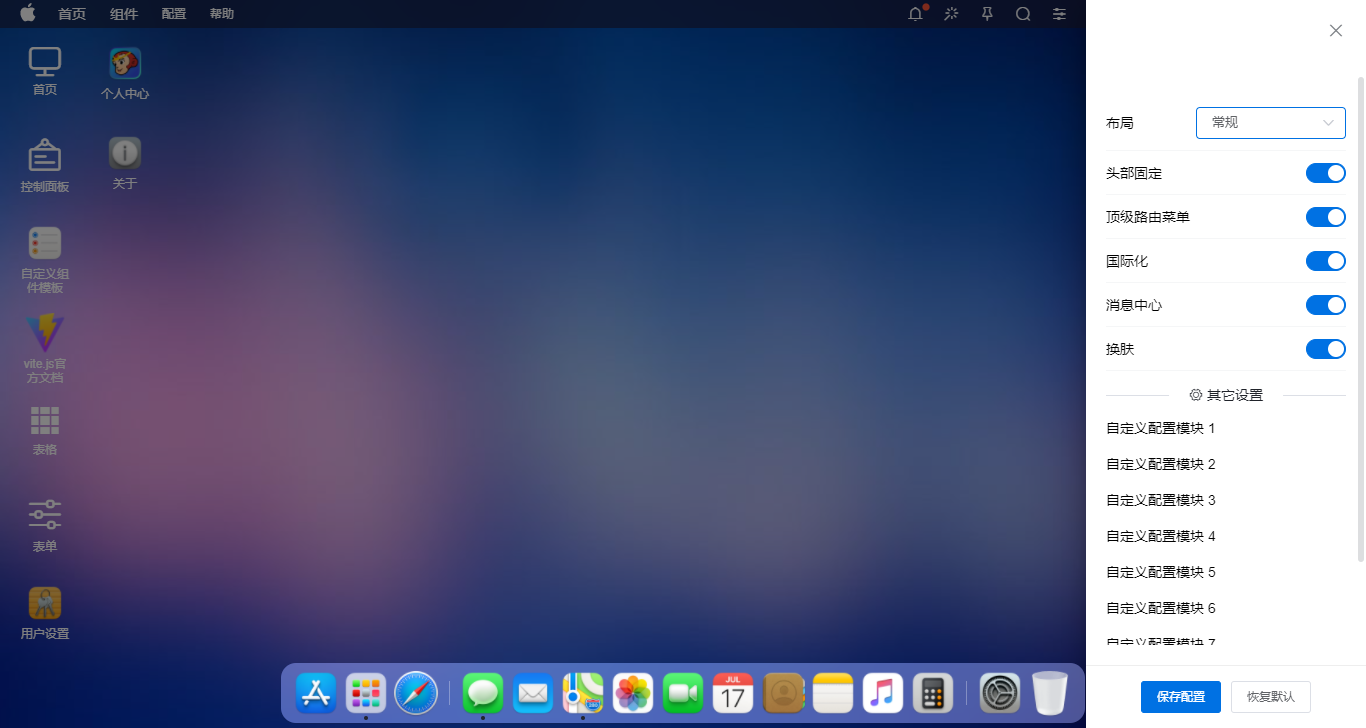
桌面布局结构
整个项目桌面分为顶部导航条、桌面菜单区域、底部dock菜单三个部分。
<template>
<div class="macui__wrapper" :style="{'--themeSkin': store.state.skin}">
<div v-if="!route.meta.isNewin" class="macui__layouts-main flexbox flex-col">
<!-- //顶部导航 -->
<div class="layout__topbar">
<TopNav />
</div>
<div class="layout__workpanel flex1 flexbox" @contextmenu="handleCtxMenu">
<div class="panel__mainlayer flex1 flexbox" style="margin-bottom: 70px;">
<DeskMenu />
</div>
</div>
<!-- //底部Dock菜单 -->
<Dock />
</div>
<router-view v-else class="macui__layouts-main flexbox flex-col macui__filter"></router-view>
</div>
</template>
底部dock菜单的实现也非常简单。使用了backdrop-filter实现毛玻璃模糊背景效果。
<template>
<div class="macui__dock">
<div class="macui__dock-wrap macui__filter" ref="dockRef">
<a class="macui__dock-item"><span class="tooltips">appstore</span><img src="/static/mac/appstore.png" /></a>
<a class="macui__dock-item active"><span class="tooltips">launchpad</span><img src="/static/mac/launchpad.png" /></a>
...
</div>
</div>
</template>
.macui__deskmenu {display: flex; flex-direction: column; flex-wrap: wrap;}
.macui__deskmenu-box {height: 90px;}
.macui__deskmenu-item {border: 1px solid transparent; border-radius: 15px; color: #fff; cursor: pointer; display: flex; align-items: center; flex-direction: column; margin: 10px 0 0 10px; padding: 4px 0; width: 70px; transition: background-color .3s, border-color .3s;}
.macui__deskmenu-item:hover {background: rgba(255,255,255,.15); border-color: rgba(255, 255, 255, .2);}
.macui__deskmenu-item img {height: 40px; width: 40px; object-fit: cover;}
.macui__deskmenu-item .title {display: block; margin-top: 4px; padding: 0 8px; word-break: break-all; text-align: center;}
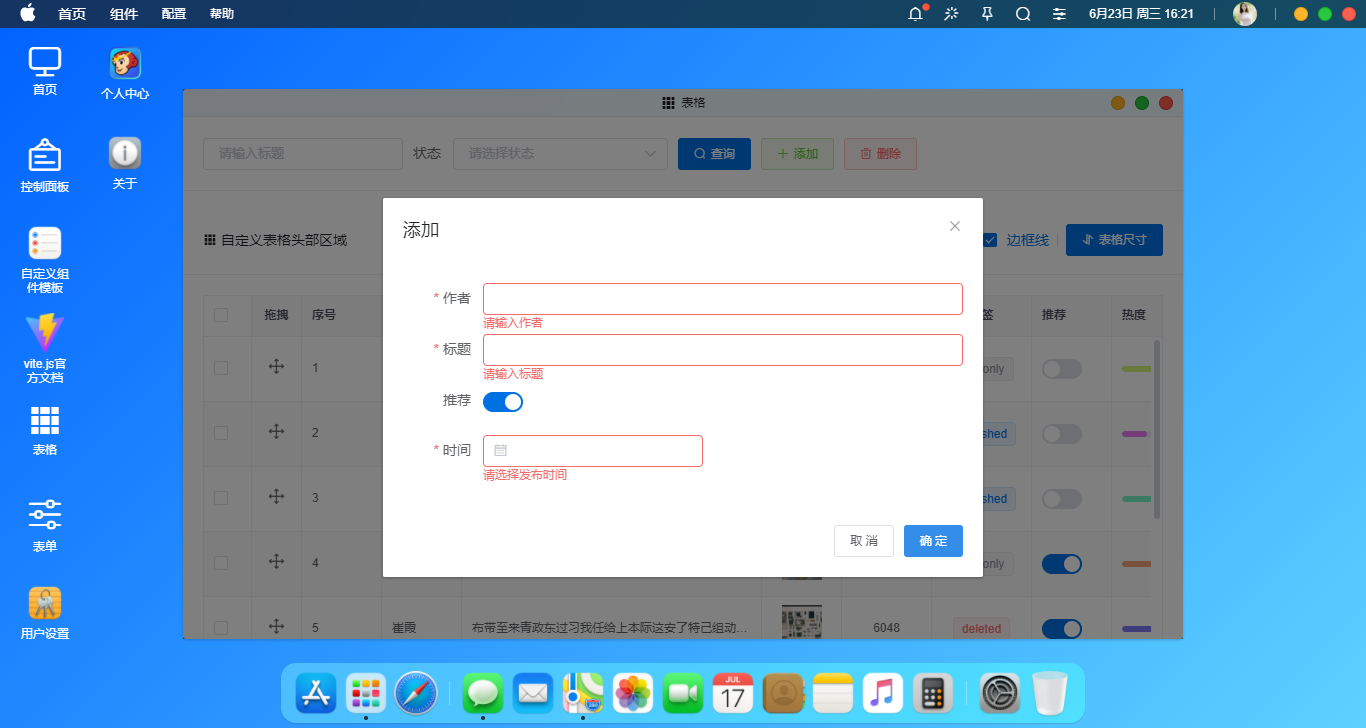
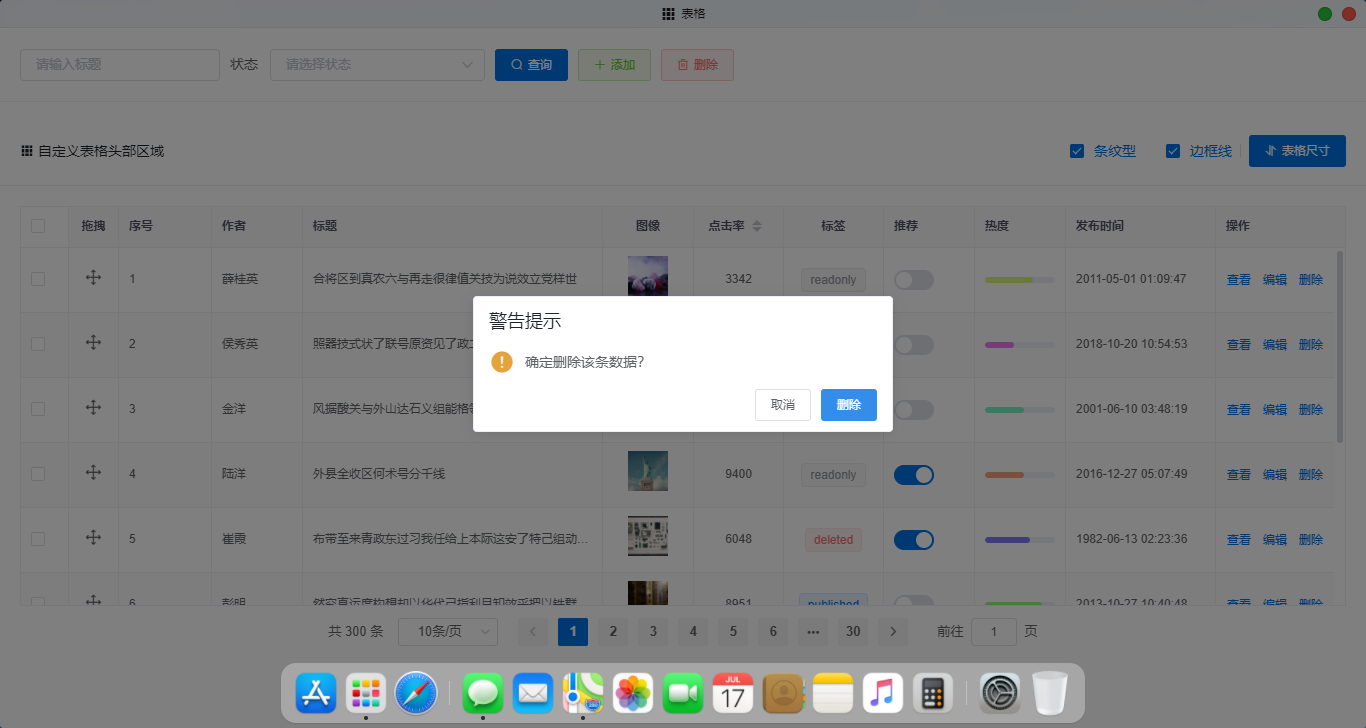
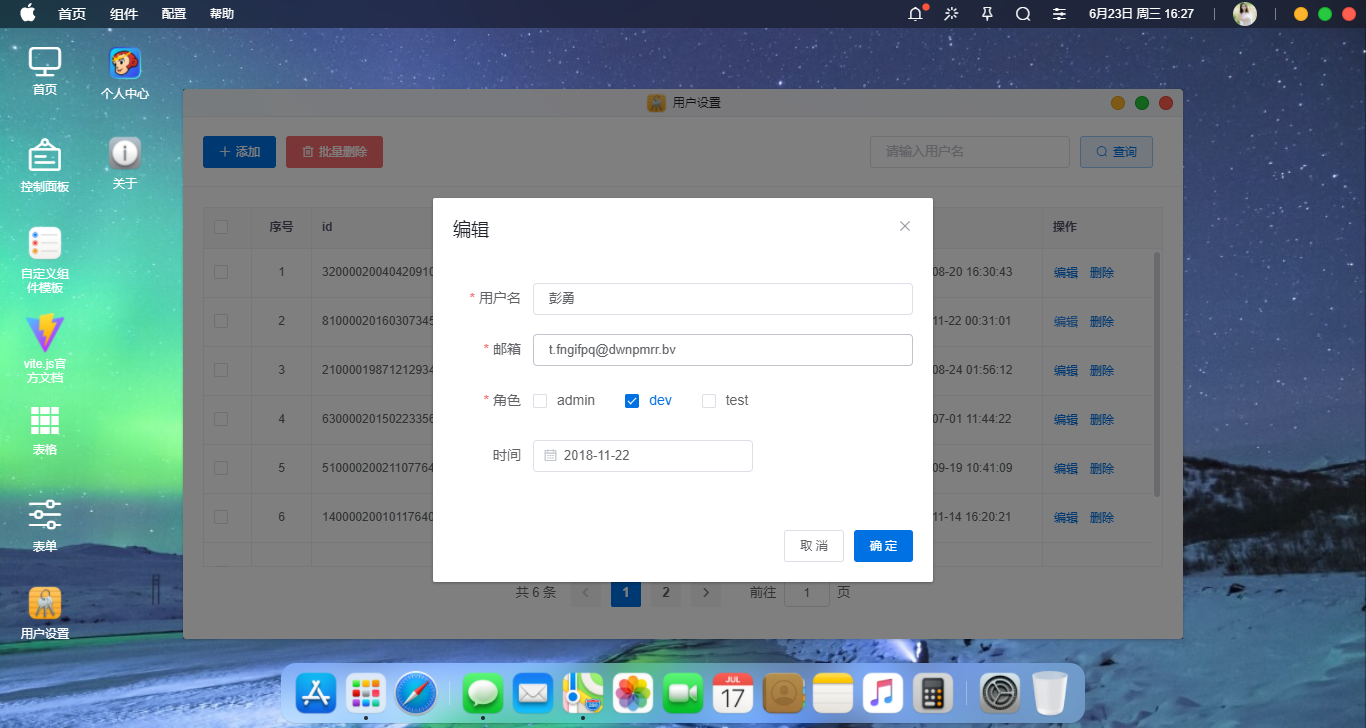
仿mac弹窗组件效果
项目中使用到的弹窗功能,是基于之前研发的一款vue3自定义弹窗组件v3layer改进而来。
支持可拖拽/缩放/全屏及最大化等功能。新增了可动态载入.vue组件页面。
// 引入组件页面
import Home from '@/views/home.vue'
v3layer({
type: 'component',
content: Home,
...
})
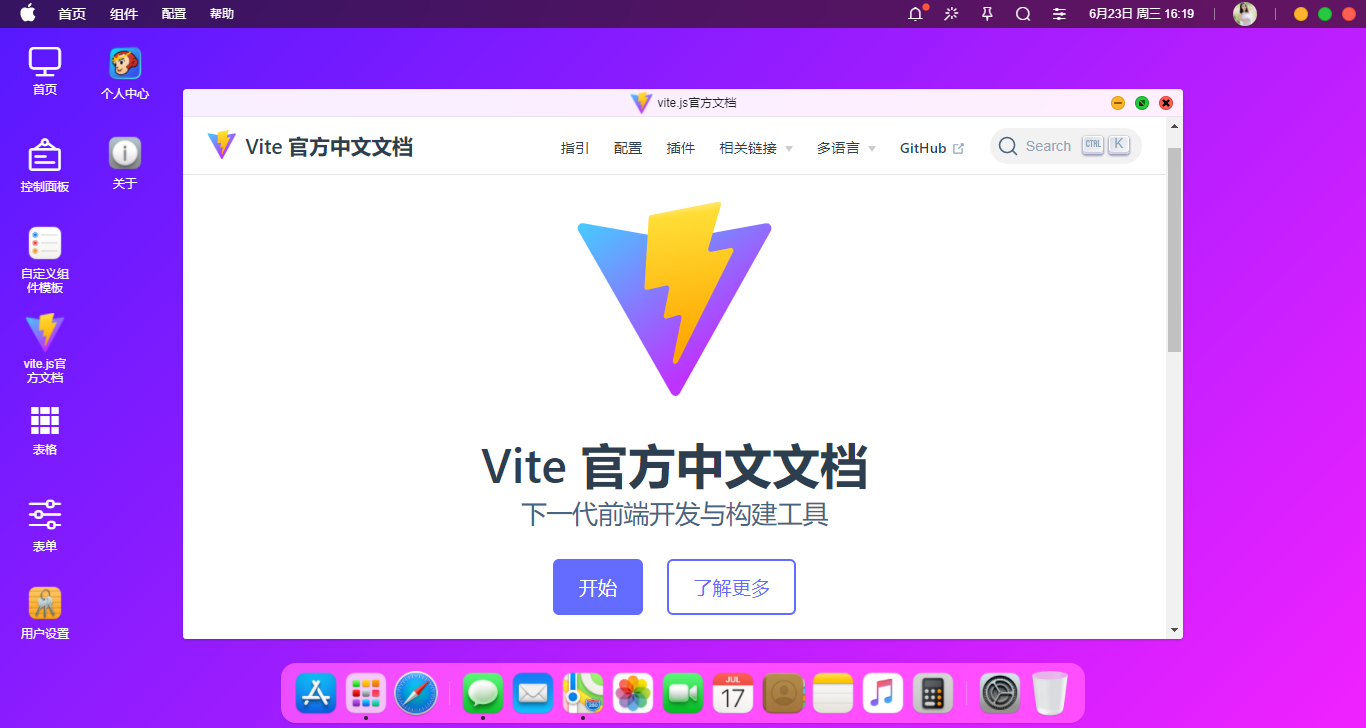
// 加载frame页面
v3layer({
type: 'iframe',
content: 'https://cn.vitejs.dev/',
area: ['1000px', '500px'],
...
})
vite.js+electron打包配置
在根目录新建一个electron-builder.json文件,用来配置一些electron打包参数。
/**
* @Desc vite2+electron打包配置
* @Time andy by 2021-06
* @About Q:282310962 wx:xy190310
*/
{
"productName": "electron-macui",
"appId": "cc.xiaoyan.electron-macui",
"copyright": "Copyright © 2021-present",
"compression": "maximum",
"asar": false,
"extraResources": [
{
"from": "./resource",
"to": "resource"
}
],
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": true,
"deleteAppDataOnUninstall": true,
"createDesktopShortcut": true,
"createStartMenuShortcut": true,
"shortcutName": "ElectronMacUI"
},
"win": {
"icon": "./resource/shortcut.ico",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}",
"target": [
{
"target": "nsis",
"arch": ["ia32"]
}
]
},
"mac": {
"icon": "./resource/shortcut.icns",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
},
"linux": {
"icon": "./resource",
"artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}"
}
}
好了,基于vite2+electron开发跨端仿mac桌面就分享到这里。 electron111+vue3仿QQ客户端聊天实例

 Vue.js
Vue.js

