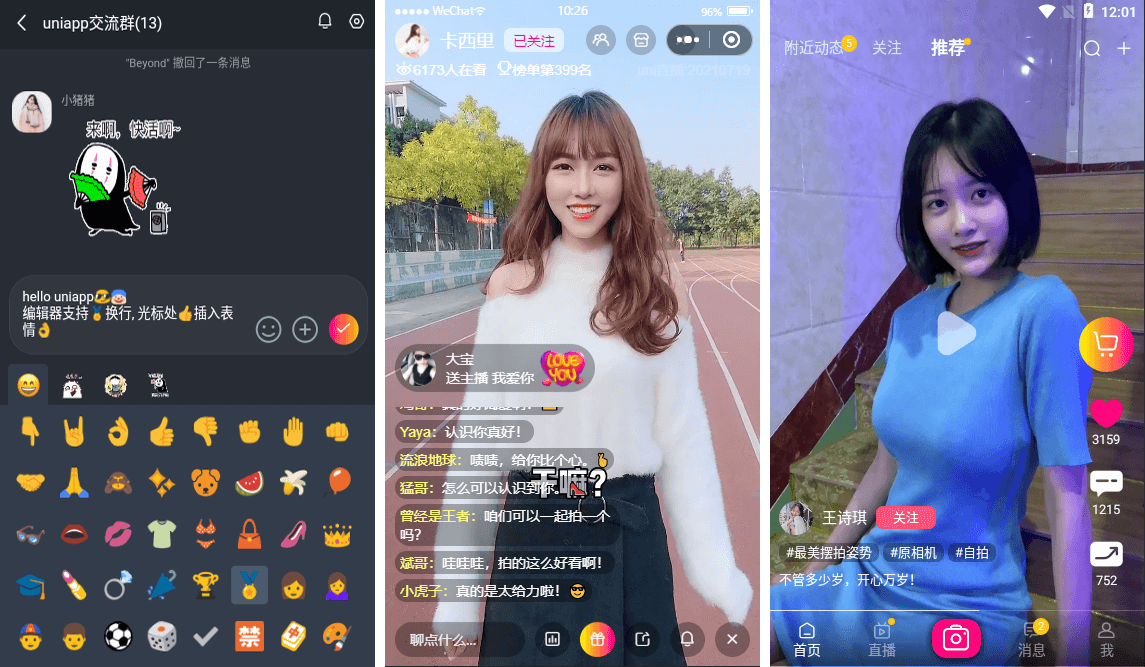
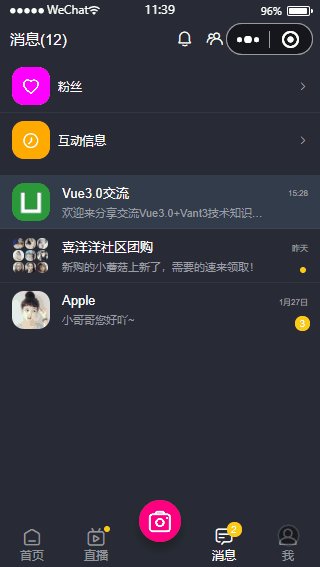
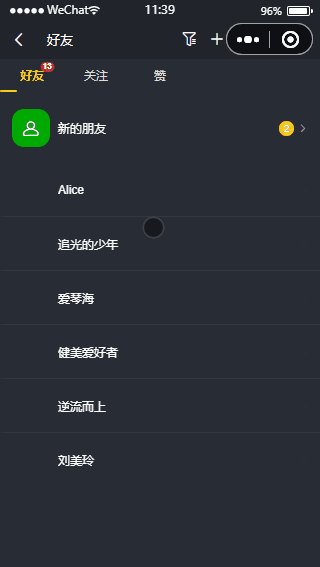
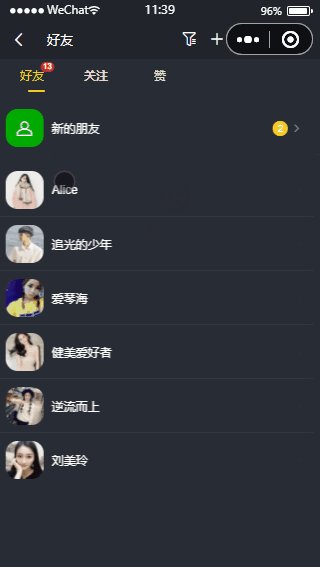
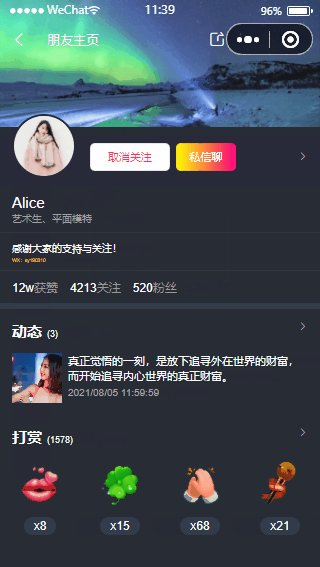
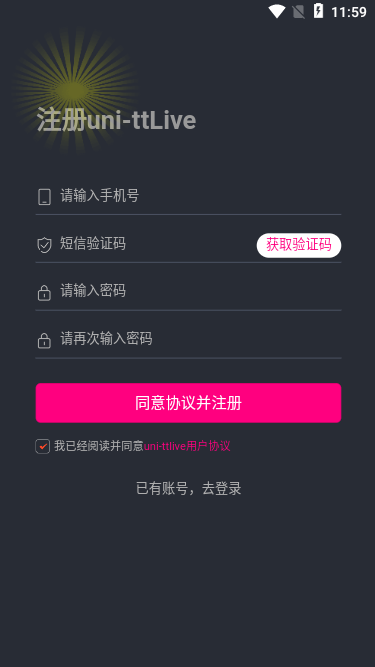
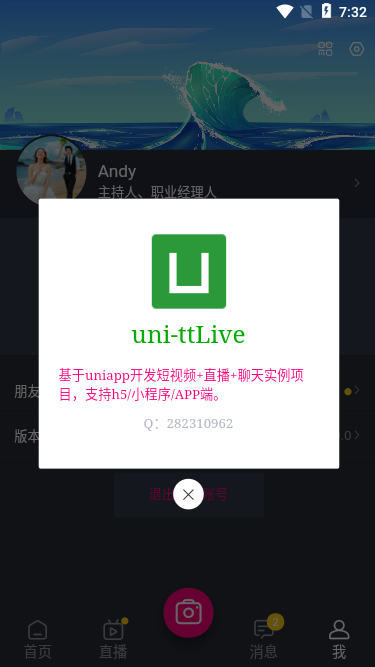
uniTlive: 基于uni-app+uni-ui开发的多端小视频+直播+聊天
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
uniapp-tlive 是基于 uni-app + uview-ui 开发的一款多平台短视频/直播/聊天实例。

使用技术
- 编码器/技术:HbuilderX3.1.21+Uniapp+Nvue+Vuex+Uapopup
- UI组件库:uView-ui / uni-ui
- 矢量图标库:iconfont字体图标
- 弹窗组件:UApopup 基于uni-app封装跨端弹窗组件
- 自定义导航条+底部菜单栏
- 编译支持:H5+小程序+APP端
HbuilderX3.1.21 编辑器开发,小视频及直播使用了nvue解决video层级问题,自定义 ua-navbar ua-tabbar ua-popup 组件全面支持Nvue页面。搭配 uview-ui 和 uni-ui 组件库。可编译至h5+小程序+APP端。
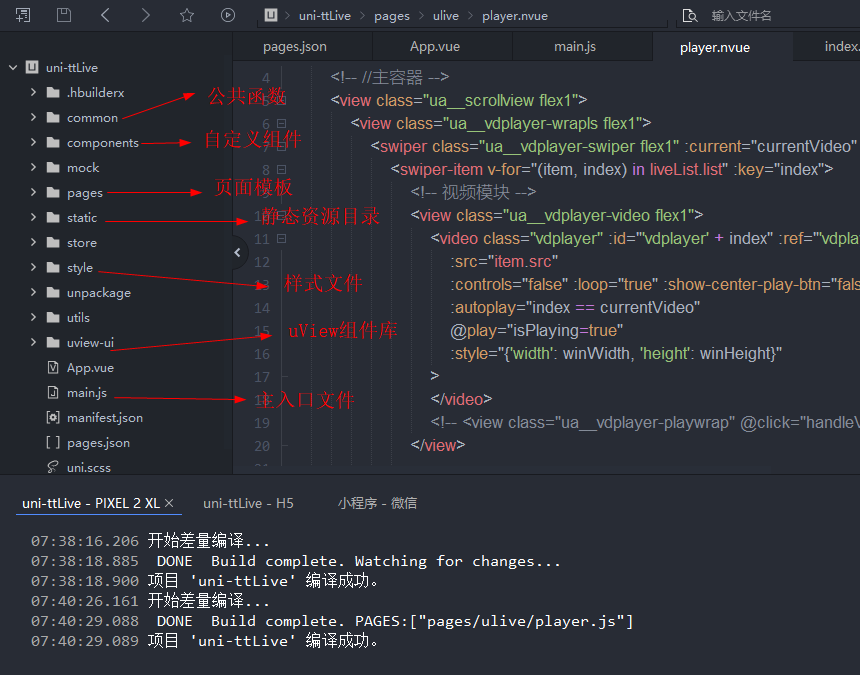
项目目录结构












App.vue全局获取并设置状态栏高度。
<script>
export default {
globalData: {
// 全局设置状态栏和导航栏高度
statusBarH: 0,
customBarH: 0,
},
onLaunch: function() {
console.log('App Launch')
let token = uni.getStorageSync('token')
if(!token) {
uni.navigateTo({
url: '/pages/auth/login'
})
}
uni.getSystemInfo({
success: (e) => {
// 获取手机状态栏高度
let statusBar = e.statusBarHeight
let customBar
// #ifndef MP
customBar = statusBar + (e.platform == 'android' ? 50 : 45)
// #endif
// #ifdef MP-WEIXIN
// 获取胶囊按钮的布局位置信息
let menu = wx.getMenuButtonBoundingClientRect()
// 导航栏高度 = 胶囊下距离 + 胶囊上距离 - 状态栏高度
customBar = menu.bottom + menu.top - statusBar
// #endif
// #ifdef MP-ALIPAY
customBar = statusBar + e.titleBarHeight
// #endif
// 兼容nvue写法(H5/小程序/APP/APP-Nvue)
this.globalData.statusBarH = statusBar
this.globalData.customBarH = customBar
}
})
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
/* #ifndef APP-NVUE */
@import './static/fonts/iconfont.css';
/* #endif */
</style>
<style lang="scss">
@import './style/reset.scss';
@import './style/layout.scss';
@import "uview-ui/index.scss";
</style>
main.js公共配置
import Vue from 'vue'
import App from './App'
import uView from 'uview-ui'
Vue.use(uView)
// 引入状态管理
import Store from './store'
Vue.prototype.$store = Store
const app = new Vue({
...App
})
app.$mount()
uniapp自定义uaNavbar、uaTabbar、uaPopup组件。
 目前组件已经上传到uniapp插件市场,有需要的可以拿走使用。
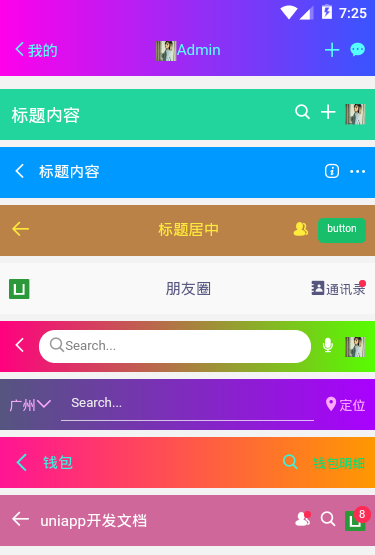
uni-app全端自定义导航条+tabbar组件
目前组件已经上传到uniapp插件市场,有需要的可以拿走使用。
uni-app全端自定义导航条+tabbar组件
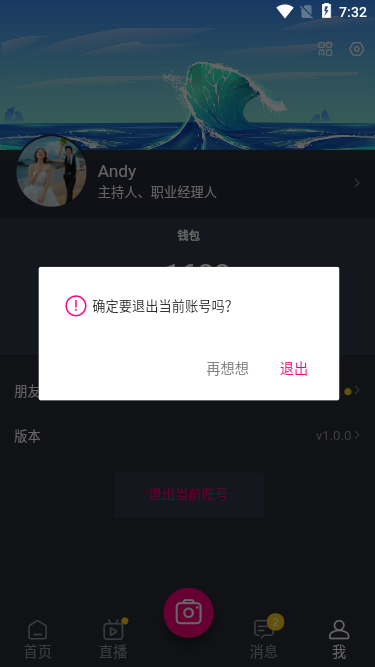
uni-app全端自定义多功能弹窗组件
<ua-popup v-model="isVisibleConfirm" shadeClose="false" title="标题" xclose z-index="1001"
content="<div style='color:#ff557f;padding:20px 40px;'>预测未来的最好办法是自己亲手创造未来!</div>"
:btns="[
{text: '取消', click: handleCancel},
{text: '确定', style: 'color:#00aa00;', click: handleOk},
]"
/>
还支持如下函数方法来调用组件。
<script>
export default {
methods: {
handleOk() {
let $ua = this.$refs.uapopup
$ua.open({
content: '人生漫漫,且行且珍惜',
customStyle: {'background-color': 'rgba(170, 0, 127, 0.6)', 'color': '#fff'},
time: 3,
onClose() {
$ua.open({
type: 'android',
content: '<div style="color:#aa007f">一切都将一去杳然,任何人都无法将其捕获。</div>',
customStyle: {'width': '210px'},
btns: [
{
text: '关闭',
click() {
$ua.close()
}
},
{
text: '确定',
style: 'color:#00aa00;',
click() {
// ...
}
}
]
})
}
})
}
}
}
</script>
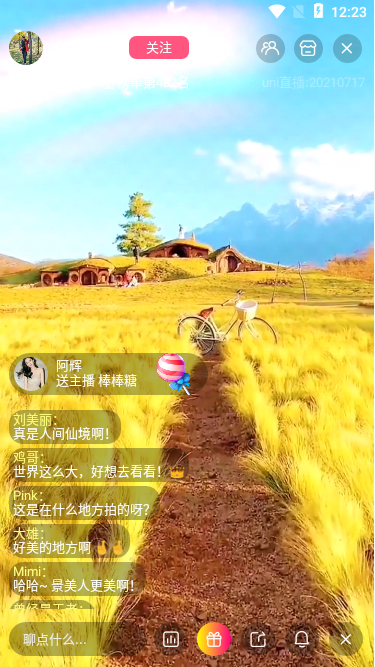
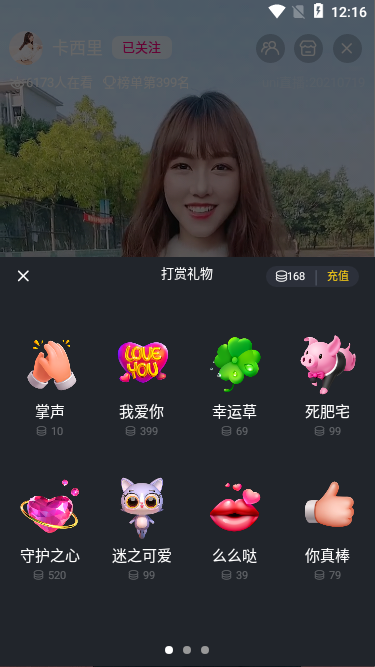
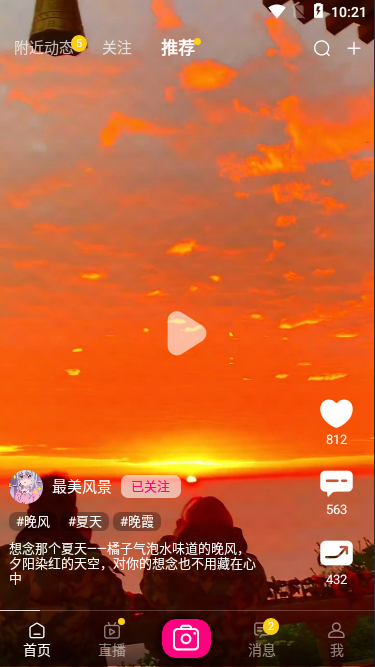
uniapp开发短视频+直播
项目中的短视频及直播页面均是采用全屏悬浮透明式效果。使用的是nvue来开发,其中uaPopup弹窗组件已经支持nvue页面。


<view v-if="currentTab == 2" class="ua__tabcnt-recommend">
<swiper class="ua__vdplayer-swiper flex1" :current="currentVideo" vertical @change="handleSwipeVertical">
<swiper-item v-for="(item, index) in videoList" :key="index">
<!-- 视频模块 -->
<view class="ua__vdplayer-video flex1">
<video class="vdplayer" :id="'vdplayer' + index" :ref="'vdplayer' + index"
:src="item.src"
:controls="false" :loop="true" :show-center-play-btn="false" object-fit="fill"
:autoplay="index == currentVideo"
@play="isPlaying=true" @timeupdate="handleTimeUpdate"
:style="{'width': winWidth, 'height': winHeight}"
>
</video>
<view class="ua__vdplayer-playwrap" @click="handleVideoClicked"><view v-if="!isPlaying" class="ua__vdplayer-playbtn"><text class="iconfont">{{`\ue607`}}</text></view></view>
</view>
<!-- 信息模块 -->
<view class="ua__vdplayer-info flexbox flex-col">
<view class="flexbox flex-row flex-alignb">
<!-- //左侧信息 -->
<view class="vdinfo__left flex1">
<view class="ltitem uavatar flexbox flex-row">
<navigator url="#" class="flexbox flex-alignc flex-row"><image class="uimg" :src="item.avatar" /><text class="uname">{{item.author}}</text></navigator>
<view class="flexbox btn" :class="{'actived': item.isFollow}" @click="handleFollow(index)"><text class="btn-text">{{item.isFollow ? '已关注' : '关注'}}</text></view>
</view>
<view v-if="item.topic" class="ltitem flexbox flex-row">
<view class="kw" v-for="(kw, index2) in item.topic" :key="index2"><text class="lbl">#{{kw}}</text></view>
</view>
<view class="ltitem"><text class="desc">{{item.desc}}</text></view>
</view>
<!-- //右侧按钮 -->
<view class="vdinfo__right flexbox flex-col">
<view class="rtitem ball" v-if="item.goods&&item.goods.length > 0" @click="handleShowGoodsPopup(item.goods)"><text class="icon iconfont">{{`\ue734`}}</text></view>
<view class="rtitem" :class="{'isliked': item.isLike}" @click="handleLiked(index)"><text class="icon iconfont">{{`\ue635`}}</text><text class="num">{{item.likeNum+(item.isLike ? 1 : 0)}}</text></view>
<view class="rtitem" @click="showReplyPopup = true"><text class="icon iconfont">{{`\ue632`}}</text><text class="num">{{item.replyNum}}</text></view>
<view class="rtitem" @click="showSharePopup = true"><text class="icon iconfont">{{`\ue63b`}}</text><text class="num">{{item.shareNum}}</text></view>
</view>
</view>
</view>
</swiper-item>
</swiper>
<!-- 底部播放进度条 -->
<view class="ua__vdplayer-progress"><view class="bar" :style="{'width': progressBar+'px'}"></view></view>
</view>
小视频页面底部还有一条细细的播放进度条。
<script>
const app = getApp()
import videoJSON from '@/mock/videolist.js'
export default {
data() {
return {
// 导航栏高度
customBarHeight: app.globalData.customBarH,
navbarBgcolor: '#21252b',
tabbarBgcolor: '#21252b',
tabNavLs: [
{label: '附近动态', badge: 5, lists: []},
{label: '关注', lists: []},
{label: '推荐', dot: true, lists: []},
],
// 当前选项卡
currentTab: 0,
// 当前视频索引
currentVideo: 0,
// 视频数据
videoList: videoJSON,
// 视频是否播放中
isPlaying: false,
// 点击次数
clickNum: 0,
// 视频播放进度条
progressBar: 0,
clickTimer: null,
// 屏幕宽高
winWidth: '',
winHeight: '',
popupGoodsList: [],
showGoodsPopup: false,
showReplyPopup: false,
showSharePopup: false,
}
},
watch: {
currentTab(val) {
this.changeTabPanel(val)
}
},
computed:{
customBarMargin() {
return `margin-top: ${this.customBarHeight}px`
}
},
created() {
// 引入iconfont字体
// #ifdef APP-NVUE
const domModule = weex.requireModule('dom')
domModule.addRule('fontFace', {
fontFamily: "nvueIcon",
'src': "url('/static/fonts/iconfont.ttf')"
});
// #endif
let wW = uni.getSystemInfoSync().windowWidth
let wH = uni.getSystemInfoSync().windowHeight
this.winWidth = `${wW}px`
this.winHeight = `${wH}px`
},
methods: {
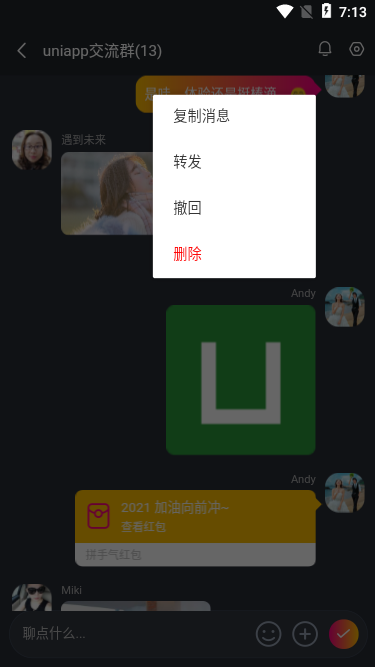
// 长按动态
handleDynamicMenu(e) {
let points
// #ifndef APP-NVUE
points = [e.touches[0].clientX, e.touches[0].clientY]
// #endif
// #ifdef APP-NVUE
points = [e.touches[0].screenX, e.touches[0].screenY]
// #endif
this.$refs.uapopup.open({
type: 'contextmenu',
follow: points,
btns: [
{text: '不感兴趣'},
{text: '复制'},
{
text: '举报',
style: 'color:#f00;',
click: () => {
this.$refs.uapopup.close()
}
},
],
})
},
/* ++++++++++ { 视频播放模块 } ++++++++++ */
getVideoCtx() {
// return this.$refs['vdplayer' + this.currentVideo][0]
return uni.createVideoContext('vdplayer'+ this.currentVideo, this)
},
// 垂直滑动视频
handleSwipeVertical(e) {
let index = e.detail.current
this.progressBar = 0
this.isPlaying = false
let video = this.getVideoCtx()
if(!video) return
video.pause()
// 重新开始
video.seek(0)
this.currentVideo = index
// 自动播放
this.handlePlay()
},
handlePlay() {
let video = this.getVideoCtx()
if(!video) return
video.play()
this.isPlaying = true
},
handlePause() {
let video = this.getVideoCtx()
if(!video) return
video.pause()
this.isPlaying = false
},
// 点击视频(单击/双击)
handleVideoClicked() {
this.clickTimer && clearTimeout(this.clickTimer)
this.clickNum++
this.clickTimer = setTimeout(() => {
if(this.clickNum >= 2) {
console.log('你双击了')
}else {
console.log('你单击了')
if(this.isPlaying) {
this.handlePause()
}else {
this.handlePlay()
}
}
this.clickNum = 0
}, 250)
},
...
}
}
</script>
ok,今天的分享就到这里。后续还会分享一些uniapp实战项目案例。 vue3.x+vite2+electron13跨平台仿制macWebOs桌面

 Vue.js
Vue.js
