项目介绍
基于electron+vue+electron-vue+vuex仿制微信电脑端ElectronVchat聊天实例项目,实现了消息发送/表情,图片/视频预览,拖拽上传/粘贴截图发送/微信dll截图,右键菜单、朋友圈/红包/换肤等功能。
技术依赖
- 运用技术:electron + electron-vue + vue
- 状态管理:Vuex
- 地址路由:Vue-router
- 字体图标:阿里iconfont字体图标库
- 弹窗插件:wcPop
- 打包工具:electron-builder
- 图片预览:vue-photo-preview
- 视频组件:vue-video-player








Electron 是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 https://electronjs.org/ 至于如何搭建开发环境及使用electron-vue,可自行去查阅官网及搜资料
electron主进程:创建及配置
通过electron里的BrowserWindow对象创建和控制浏览器窗口 src目录下有main、renderer两个文件夹,分别是主进程及渲染进程,配置窗口修改src/main/index.js文件即可。
let mainWin
let tray
let forceQuit = false
let logined = false
/**
* 创建主窗口=============================
*/
function createMainWin() {
mainWin = new BrowserWindow({
// 背景颜色
// backgroundColor: '#ebebeb',
width: Common.WIN_SIZE_MAIN.width,
height: Common.WIN_SIZE_MAIN.height,
title: Common.WIN_TITLE,
useContentSize: true,
autoHideMenuBar: true,
// 无边框窗口
frame: false,
resizable: true,
// 窗口创建的时候是否显示. 默认值为true
show: false,
webPreferences: {
// devTools: false,
webSecurity: false
}
})
mainWin.setMenu(null)
mainWin.loadURL(Common.WIN_LOAD_URL())
mainWin.once('ready-to-show', () => {
mainWin.show()
mainWin.focus()
})
// 点击关闭最小到托盘判断
mainWin.on('close', (e) => {
if(logined && !forceQuit) {
e.preventDefault()
mainWin.hide()
}else {
mainWin = null
app.quit()
}
})
...
apptray.createTray()
}
app.on('ready', createMainWin)
app.on('activate', () => {
if(mainWin === null) {
createMainWin()
}
})
electron创建托盘图标、托盘图标闪烁
/**
* 托盘图标事件
*/
let flashTrayTimer = null
let trayIco1 = `${__static}/icon.ico`
let trayIco2 = `${__static}/empty.ico`
let apptray = {
// 创建托盘图标
createTray() {
tray = new Tray(trayIco1)
const menu = Menu.buildFromTemplate([
{
label: '打开主界面',
icon: `${__static}/tray-ico1.png`,
click: () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus()
this.flashTray(false)
}
},
{
label: '关于',
},
{
label: '退出',
click: () => {
if(process.platform !== 'darwin') {
mainWin.show()
// 清空登录信息
mainWin.webContents.send('clearLoggedInfo')
forceQuit = true
mainWin = null
app.quit()
}
}
},
])
tray.setContextMenu(menu)
tray.setToolTip('electron-vchat v1.0.0')
// 托盘点击事件
tray.on('click', () => {
if(mainWin.isMinimized()) mainWin.restore()
mainWin.show()
mainWin.focus()
this.flashTray(false)
})
},
// 托盘图标闪烁
flashTray(flash) {
let hasIco = false
if(flash) {
if(flashTrayTimer) return
flashTrayTimer = setInterval(() => {
tray.setImage(hasIco ? trayIco1 : trayIco2)
hasIco = !hasIco
}, 500)
}else {
if(flashTrayTimer) {
clearInterval(flashTrayTimer)
flashTrayTimer = null
}
tray.setImage(trayIco1)
}
},
// 销毁托盘图标
destroyTray() {
this.flashTray(false)
tray.destroy()
tray = null
}
}
electron渲染进程renderer目录页面配置
引入公共组件、第三方组件及页面样式
/**
* @Desc 公共及全局组件配置
* @about Q:282310962 wx:xy190310
*/
// 引入公共组件
import winBar from './components/winbar'
import sideBar from './components/sidebar'
// 引入公共样式
import './assets/fonts/iconfont.css'
import './assets/css/reset.css'
import './assets/css/layout.css'
// 引入弹窗wcPop
import wcPop from './assets/js/wcPop/wcPop'
import './assets/js/wcPop/skin/wcPop.css'
// 引入图片预览组件vue-photo-preview
import photoView from 'vue-photo-preview'
import 'vue-photo-preview/dist/skin.css'
// 引入视频播放组件vue-video-player
import videoPlayer from 'vue-video-player'
import 'video.js/dist/video-js.css'
const install = Vue => {
// 注册组件
Vue.component('win-bar', winBar)
Vue.component('side-bar', sideBar)
// 应用实例
Vue.use(photoView, {
// loop: false, //循环
// fullscreenEl: true, //全屏
// arrowEl: true, //左右按钮
})
Vue.use(videoPlayer)
}
export default install
###electron自定义最大/小化、关闭按钮、无外框窗口
electron中配置frame: false后,窗口将以无边框展示,原先的顶部操作栏就没有了,需要自定义配置。

// 置顶窗口
handleFixTop() {
this.isAlwaysOnTop = !this.isAlwaysOnTop
currentWin.setAlwaysOnTop(this.isAlwaysOnTop)
},
// 最小化
handleMin() {
currentWin.minimize()
},
// 最大化
handleMax() {
if(!currentWin.isMaximizable()) return
if(currentWin.isMaximized()) {
currentWin.unmaximize()
this.SET_WINMAXIMIZE(false)
}else {
currentWin.maximize()
this.SET_WINMAXIMIZE(true)
}
},
项目中使用的是局部拖动css属性 -webkit-app-region: drag 注意:默认设置-webkit-app-region: drag后,下面的元素不能点击操作,可通过设置需点击元素no-drag即可。
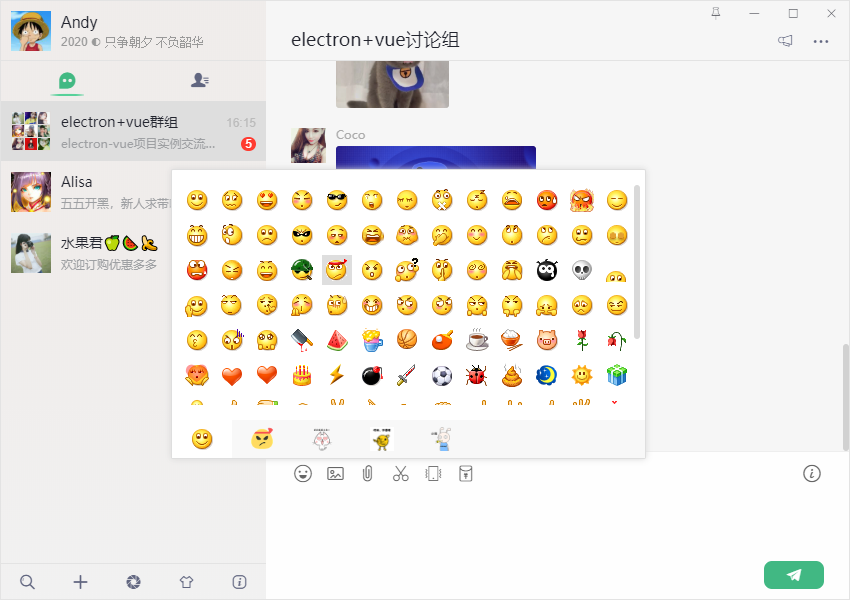
###electron实现微信编辑器光标处插入表情+截图功能
在vue中设置div可编辑contenteditable=“true” + 自定义双向绑定v-model 就能实现数据双向绑定。。
 插入内容光标定位到最后可参考
插入内容光标定位到最后可参考
function setLastCaret(obj) {
console.log(obj)
console.log(window.getSelection)
console.log(document.selection)
if (window.getSelection) { //ie11 10 9 ff safari
obj.focus(); //解决ff不获取焦点无法定位问题
var range = window.getSelection(); //创建range
range.selectAllChildren(obj); //range 选择obj下所有子内容
range.collapseToEnd(); //光标移至最后
} else if (document.selection) { //ie10 9 8 7 6 5
var range = document.selection.createRange(); //创建选择对象
//var range = document.body.createTextRange();
range.moveToElementText(obj); //range定位到obj
range.collapse(false); //光标移至最后
range.select();
}
}
截图功能是通过Node中的execFile方法执行exe文件,exe调用同级目录下的微信截图dll 这里也不作过多详细介绍,之前有过这方面的分享介绍 https://segmentfault.com/a/1190000021510872
好了,这次分享的基于electron+vue开发聊天实例项目 就介绍差不多了,希望能有些帮助^-^
 Vue.js
Vue.js