vue3.0全家桶实战|vue3+vant3.x仿微信mobile聊天实例
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
2021辛丑🐂年,让我们每个人都顶牛!随着vue3的逐步稳定和vite2.0的推出,让vue.js再次受到众多开发者的青睐。
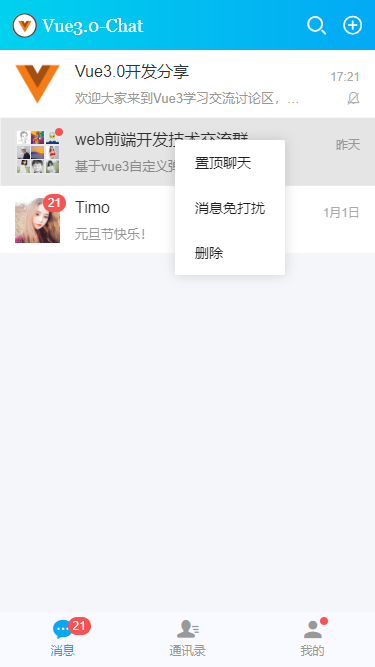
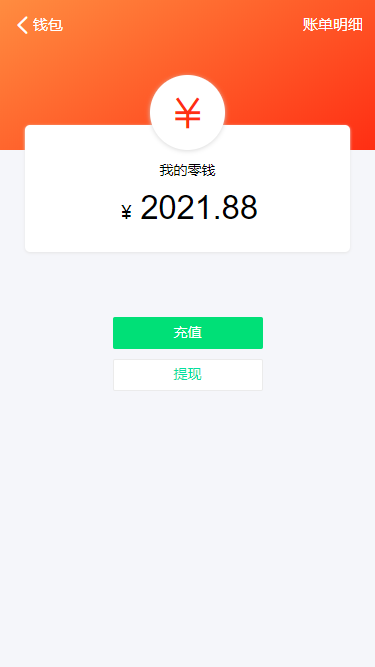
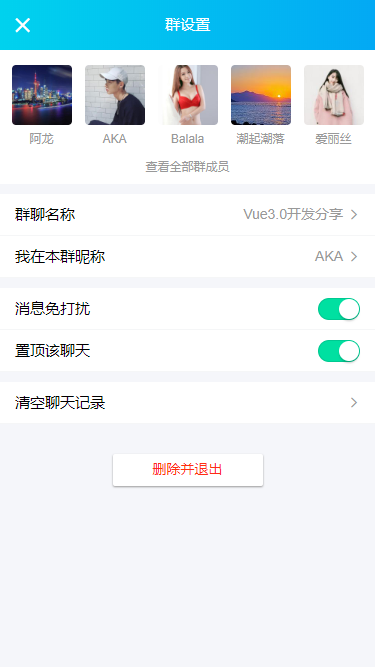
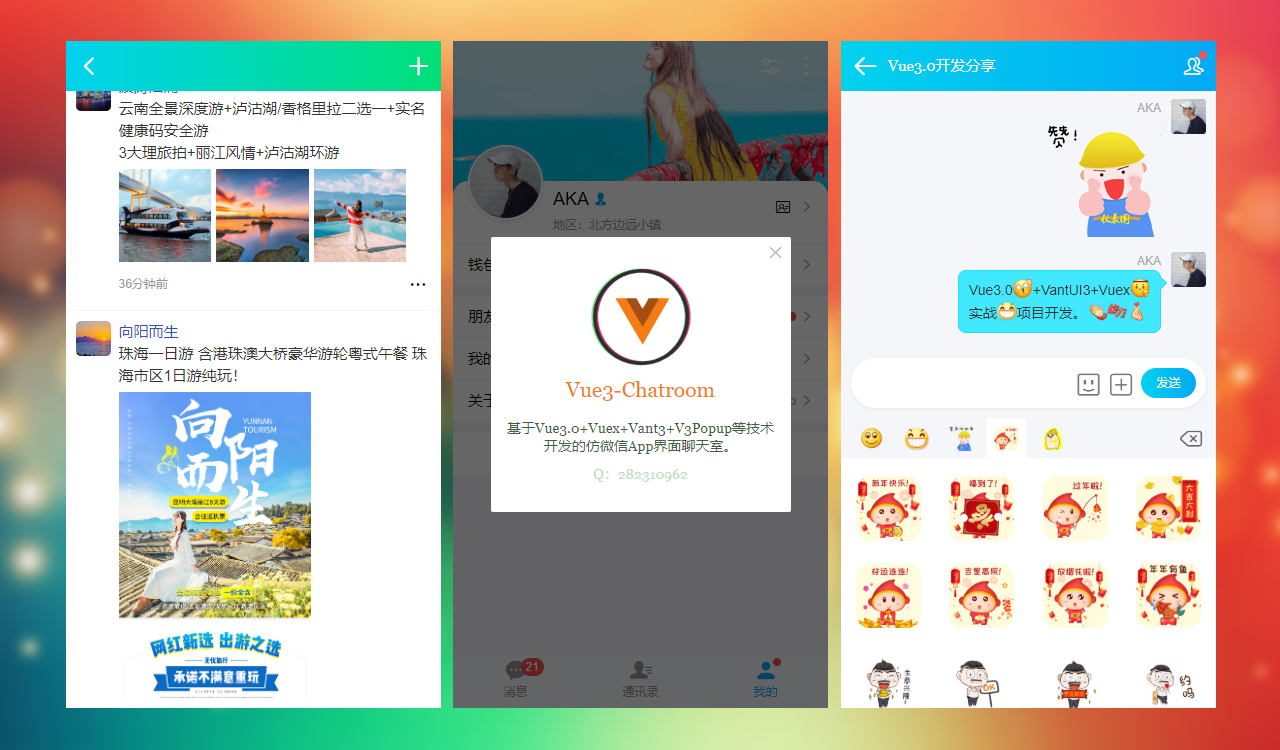
运用vue3.x+@vue/cli+vue-router@4+vuex4.x+vant-ui3+v3-popup等技术构架开发的仿微信手机端聊天IM实例项目Vue3WChat。所有页面均是采用最新vue3语法编写实现。 https://www.cnblogs.com/xiaoyan2017/p/14250798.html

实现了图文emoj消息发送、图片/视频预览、网址查阅、红包/朋友圈等功能。

技术栈
- 编辑器:VScode
- MVVM框架:vue3.0
- 状态管理:vuex4.x
- 地址路由:vue-router@4
- UI组件库:vant3 (有赞移动端vue3组件库)
- 弹层组件:v3popup(基于vue3自定义弹窗组件)
- 字体图标:阿里iconfont图标库
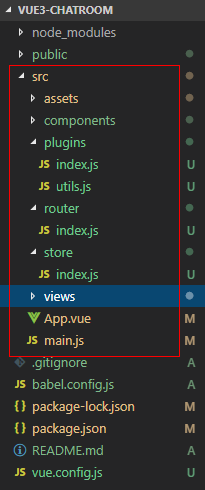
项目结构图


vue3.x自定义手机端弹框组件
项目中的弹框组件均是自己开发的vue3自定义弹层组件V3Popup。

vue.config.js项目配置
const path = require('path')
module.exports = {
// 基本路径
// publicPath: '/',
// 输出文件目录
// outputDir: 'dist',
// assetsDir: '',
// 环境配置
devServer: {
// host: 'localhost',
// port: 8080,
// 是否开启https
https: false,
// 编译完是否打开网页
open: false,
// 代理配置
// proxy: {
// '^/api': {
// target: '<url>',
// ws: true,
// changeOrigin: true
// },
// '^/foo': {
// target: '<other_url>'
// }
// }
},
// webpack配置
chainWebpack: config => {
// 配置路径别名
config.resolve.alias
.set('@', path.join(__dirname, 'src'))
.set('@assets', path.join(__dirname, 'src/assets'))
.set('@components', path.join(__dirname, 'src/components'))
.set('@views', path.join(__dirname, 'src/views'))
}
}vue3主入口页面配置
在main.js中引入一些公共组件/样式,进行路由及vuex配置。
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和路由配置
import store from './store'
import router from './router'
// 引入js
import '@assets/js/fontSize'
// 引入公共组件
import Plugins from './plugins'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
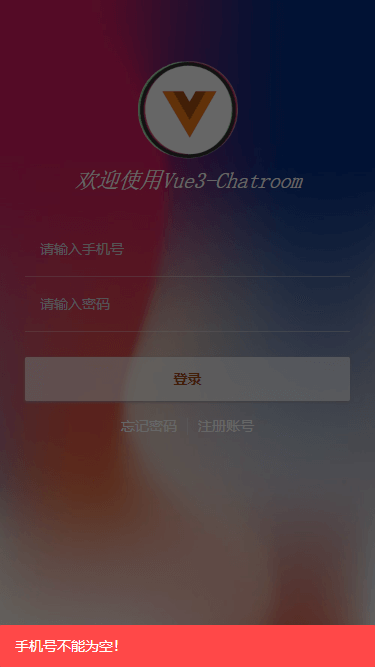
app.mount('#app')vue3登录/注册表单验证
采用vue3语法来实现表单验证。使用getCurrentInstance来获取上下文操作。
<script>
import { reactive, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3popup = inject('v3popup')
const utils = inject('utils')
const formObj = reactive({})
// ...
const handleSubmit = () => {
if(!formObj.tel){
Snackbar('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
Snackbar('手机号格式不正确!')
}else if(!formObj.pwd){
Snackbar('密码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
return {
formObj,
handleSubmit
}
}
}
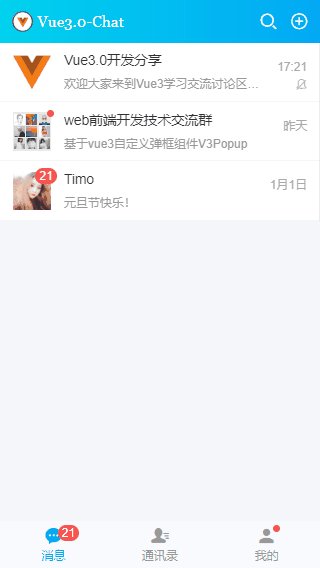
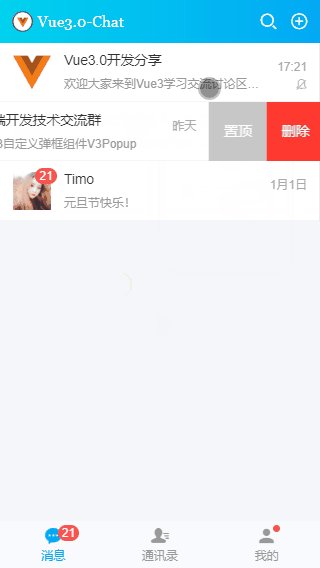
</script>vue3聊天部分模块
聊天页面底部编辑器采用div的可编辑contenteditable来模拟textarea实现图文编排。可插入图片表情。
/**
* @Desc Vue3.0实现文字+emoj表情混排
* @Time andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { ref, reactive, toRefs, watch, nextTick } from 'vue'
export default {
props: {
modelValue: { type: String, default: '' }
},
setup(props, { emit }) {
const editorRef = ref(null)
const data = reactive({
editorText: props.modelValue,
isChange: true,
lastCursor: null,
})
// ...
// 获取光标最后位置
const getLastCursor = () => {
let sel = window.getSelection()
if(sel && sel.rangeCount > 0) {
return sel.getRangeAt(0)
}
}
// 光标处插入内容 @param html 需要插入的内容
const insertHtmlAtCursor = (html) => {
let sel, range
if(window.getSelection) {
// IE9及其它浏览器
sel = window.getSelection()
// ##注意:判断最后光标位置
if(data.lastCursor) {
sel.removeAllRanges()
sel.addRange(data.lastCursor)
}
if(sel.getRangeAt && sel.rangeCount) {
range = sel.getRangeAt(0)
let el = document.createElement('div')
el.appendChild(html)
var frag = document.createDocumentFragment(), node, lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
range.insertNode(frag)
if(lastNode) {
range = range.cloneRange()
range.setStartAfter(lastNode)
range.collapse(true)
sel.removeAllRanges()
sel.addRange(range)
}
}
} else if(document.selection && document.selection.type != 'Control') {
// IE < 9
document.selection.createRange().pasteHTML(html)
}
// ...
}
return {
...toRefs(data),
editorRef,
handleInput,
handleDel,
// ...
}
}
}
</script>ok,基于vue3+vuex开发聊天实例就暂时分享到这里。希望大家能喜欢哈~~

链接:https://segmentfault.com/a/1190000038894561 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
 Vue.js
Vue.js