精华
vue3.0模仿web版微信/QQ界面|vue3全家桶实战pc聊天
粉丝福利 : 关注VUE中文社区公众号,回复视频领取粉丝福利
距离2021新年越来越近了,你是否已经无心工作了,哈哈哈~~ 是的,每当这个时候,♥早已飞回家了。 今天给大家分享的是基于vue3.0开发网页版聊天实例项目。
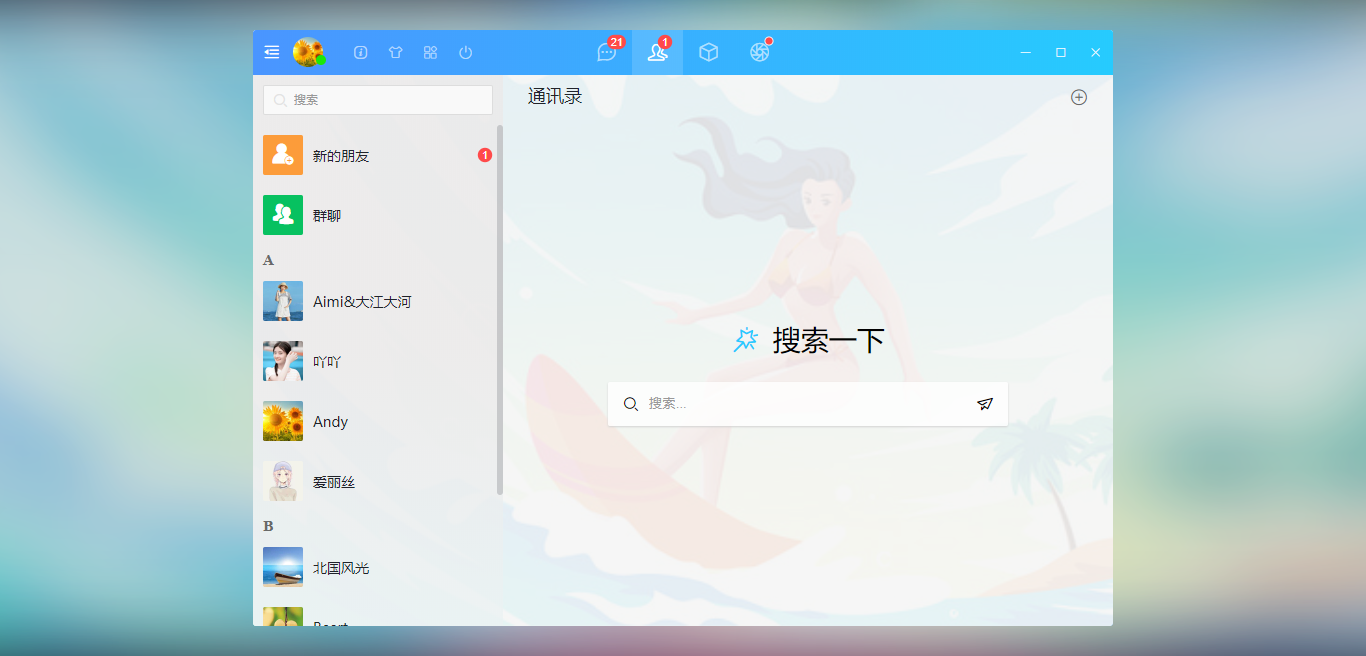
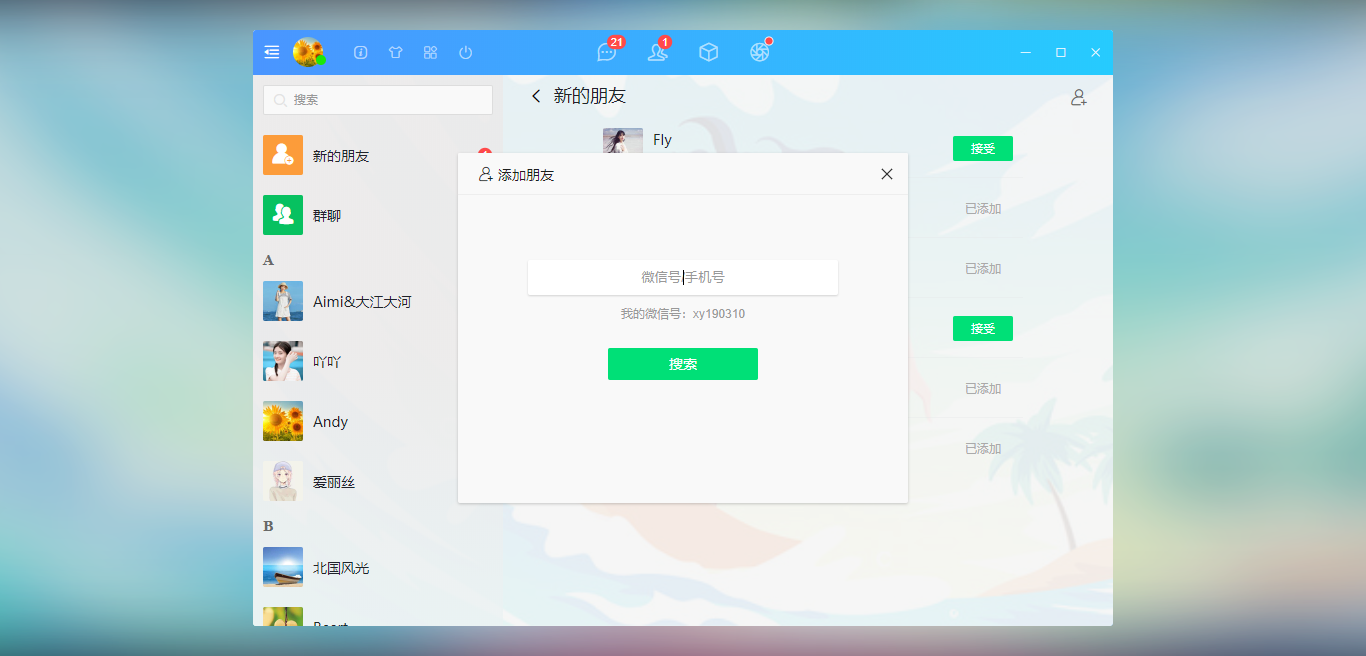
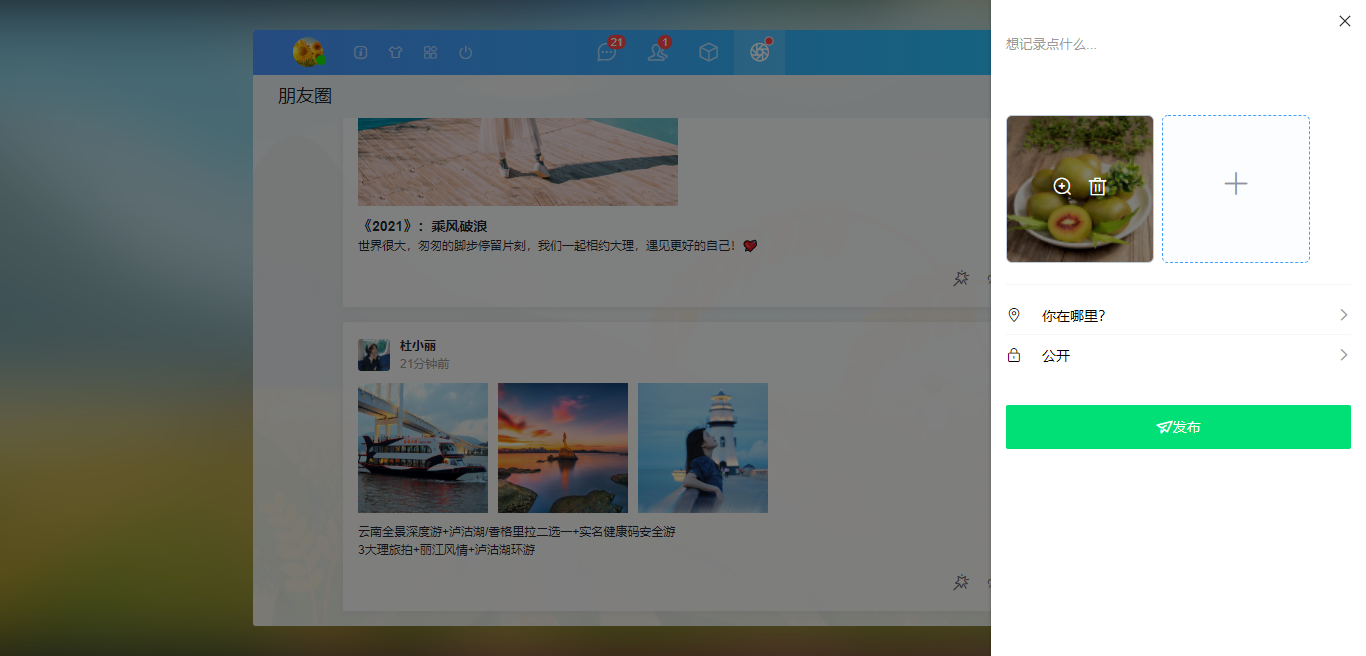
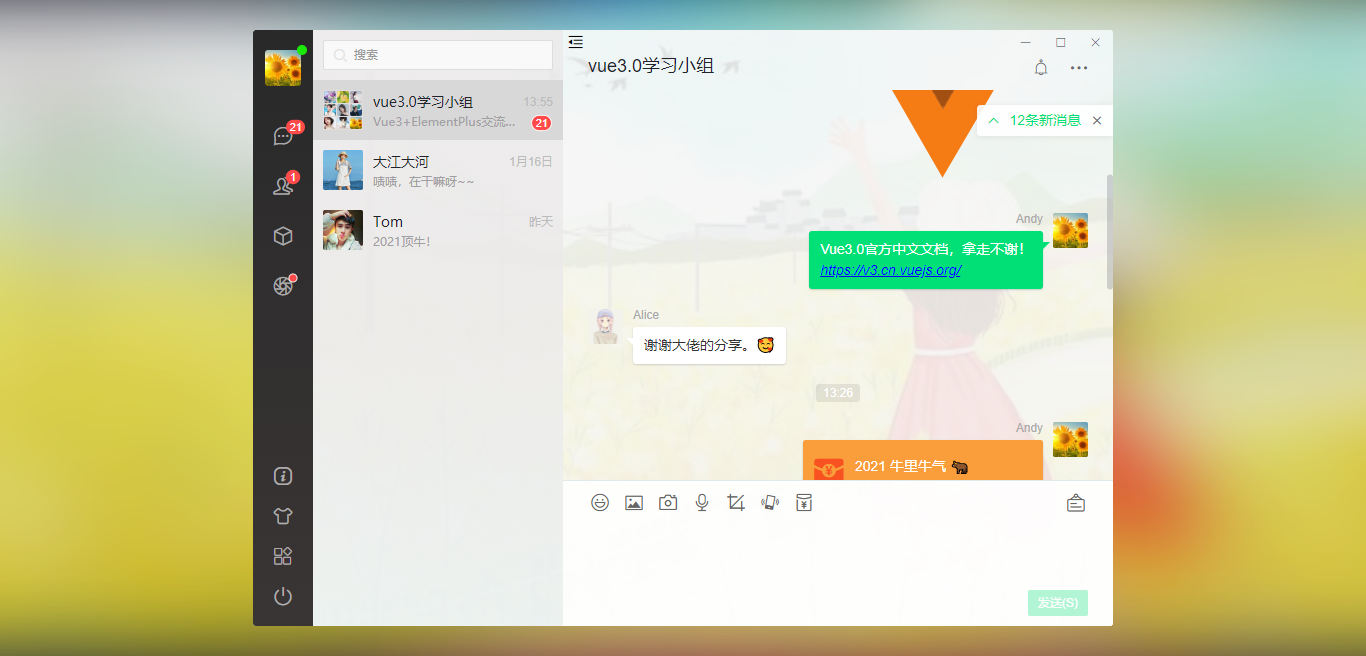
基于vue3全家桶vue3.0.5+vuex+vueRouter+elementPlus+v3Layer+v3Scroll等技术架构的一款仿制QQ/微信网页端界面聊天实战案例vue3Webchat。实现了常见的一些聊天功能、所有页面使用vue3最新语法编码开发。 https://www.cnblogs.com/xiaoyan2017/p/14307849.html

-
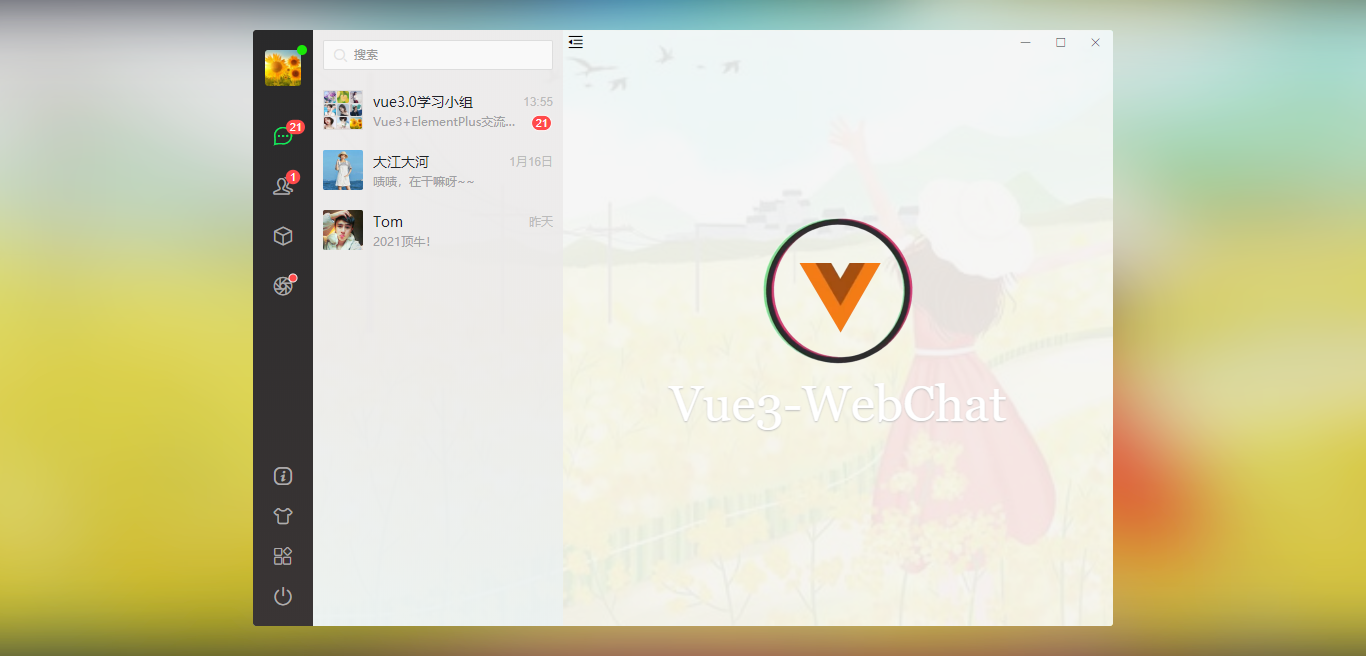
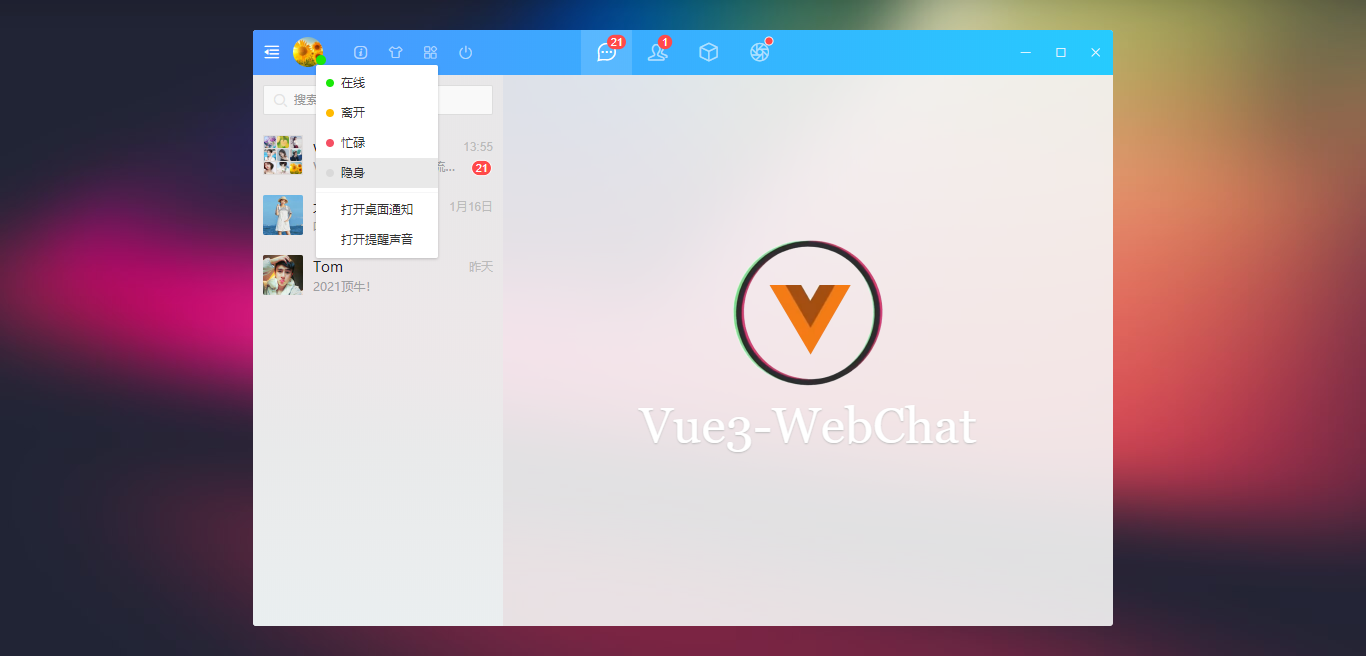
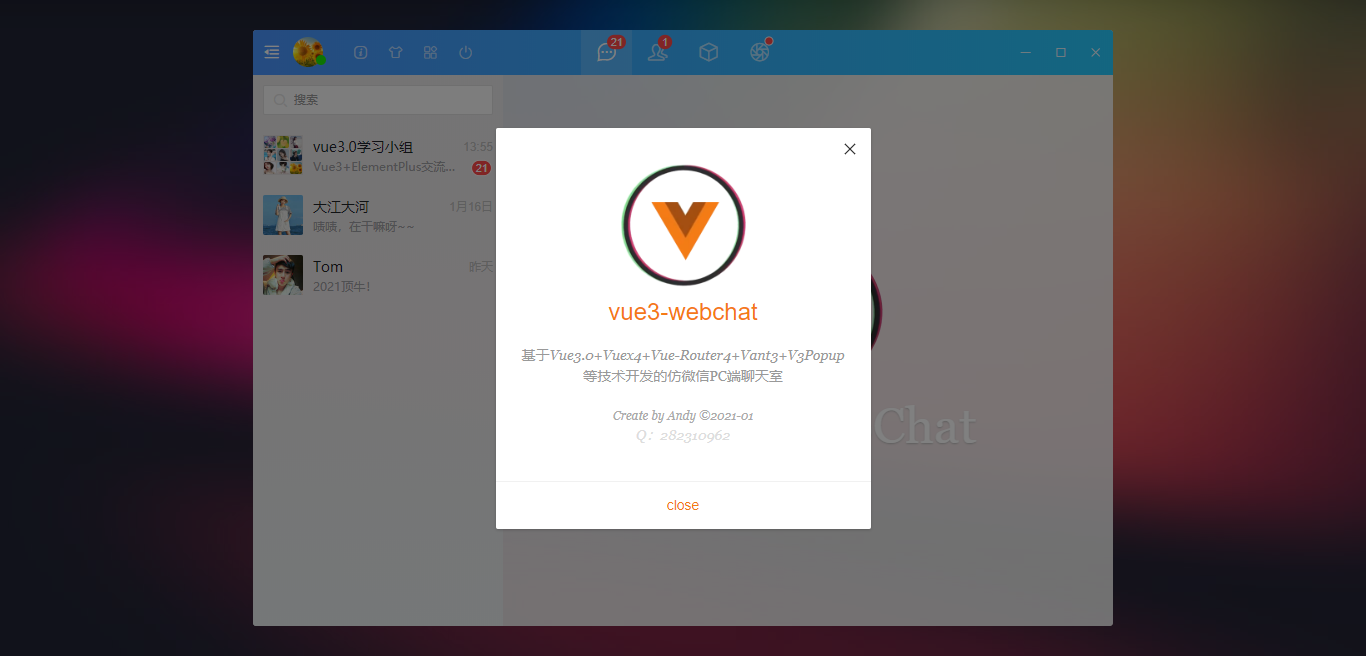
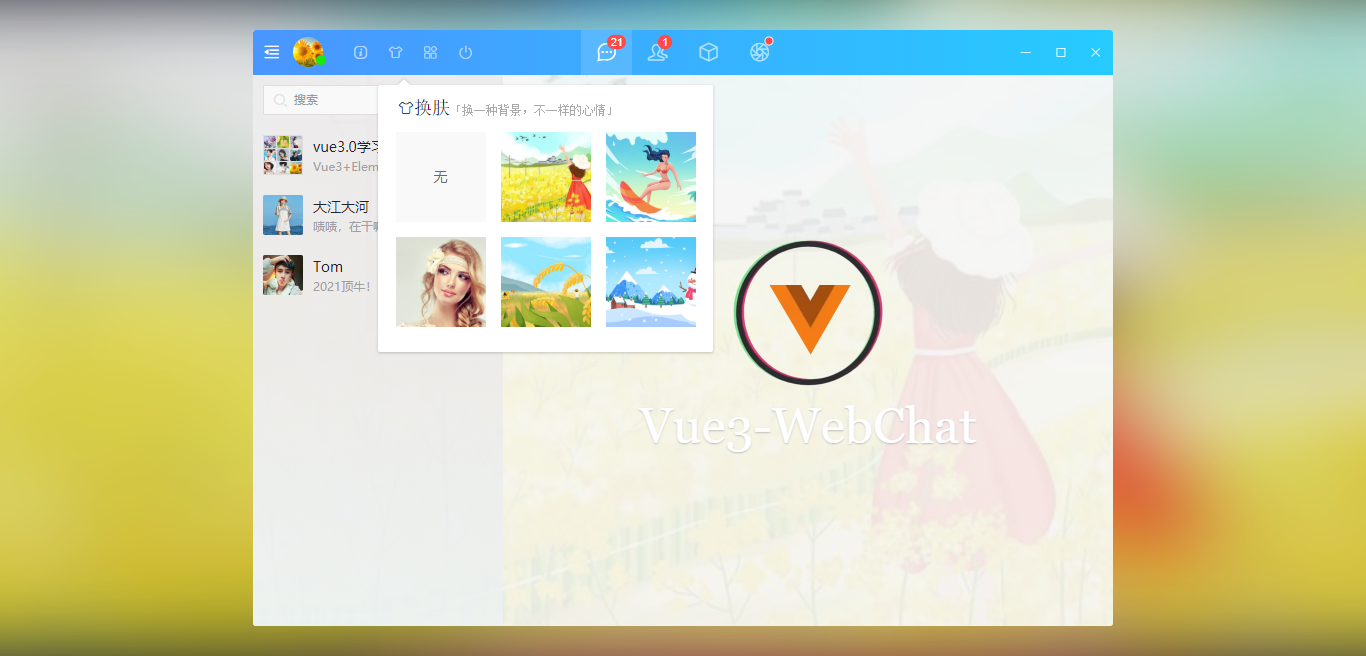
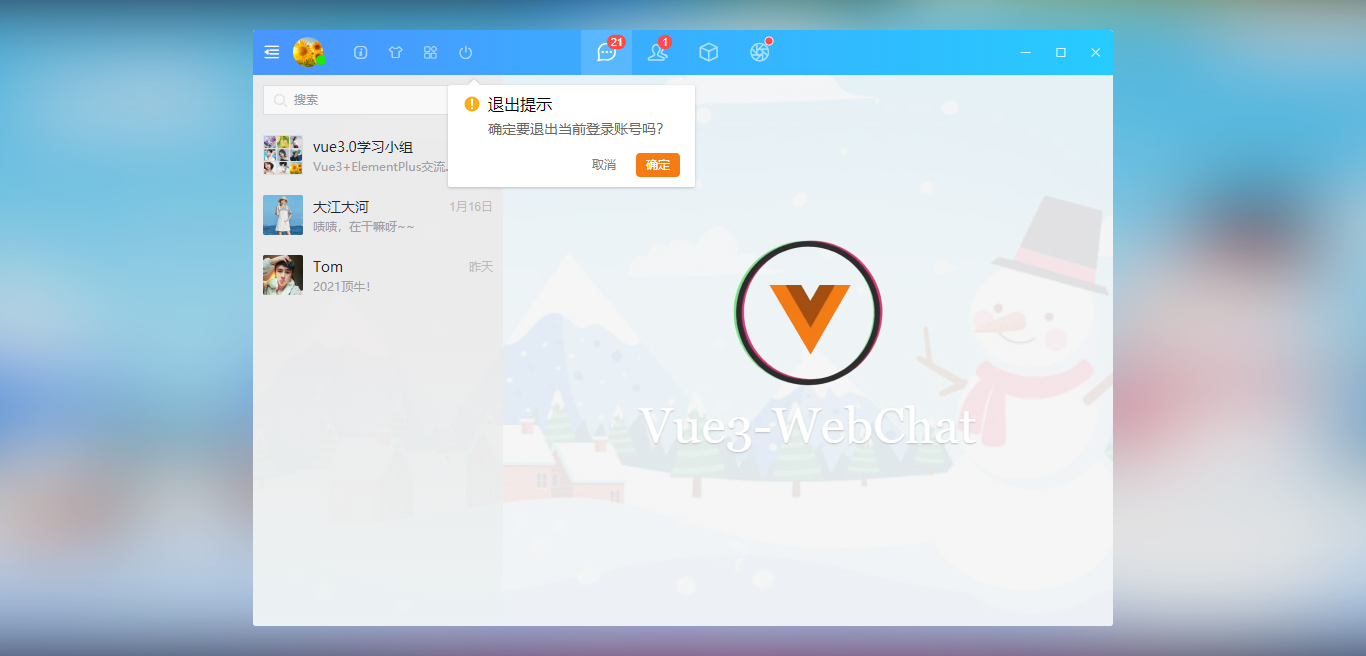
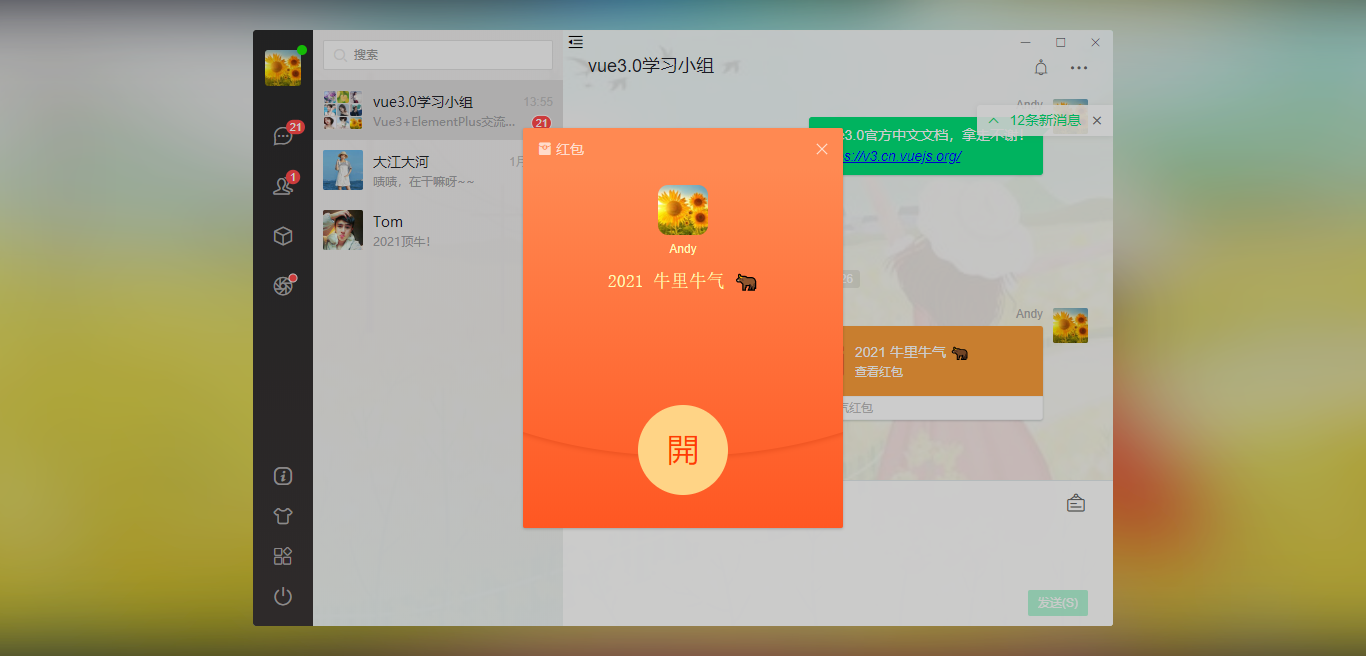
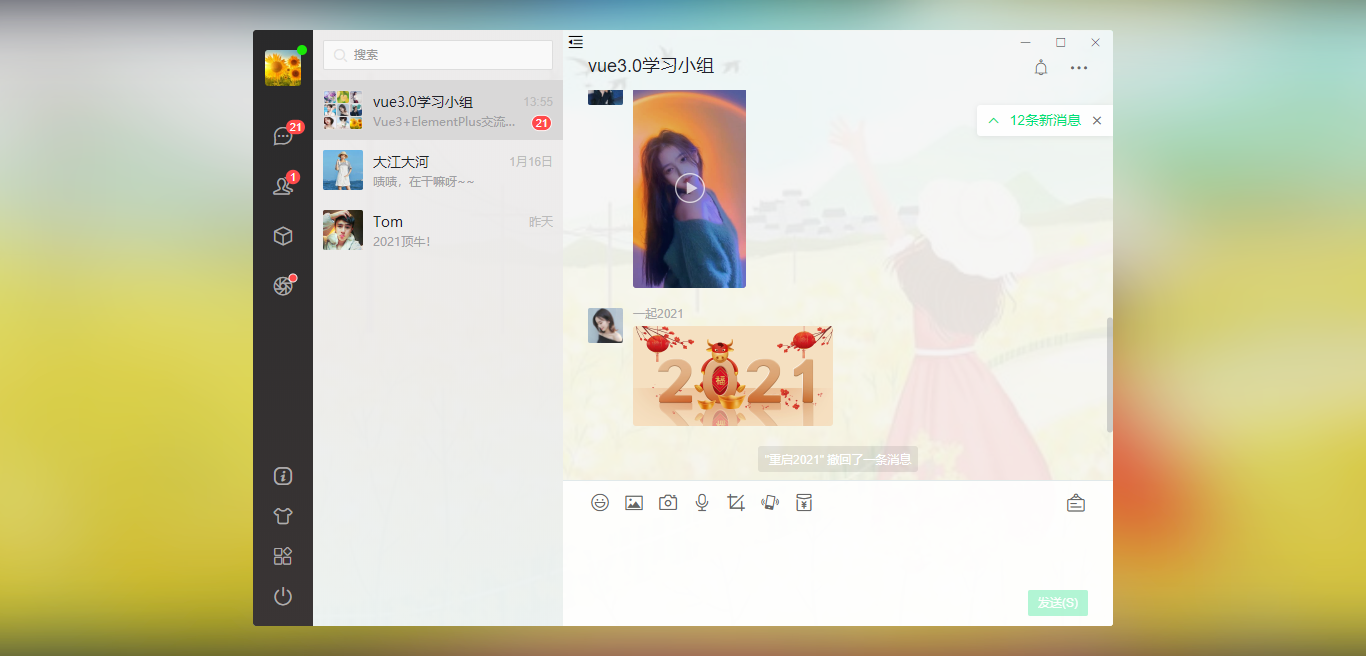
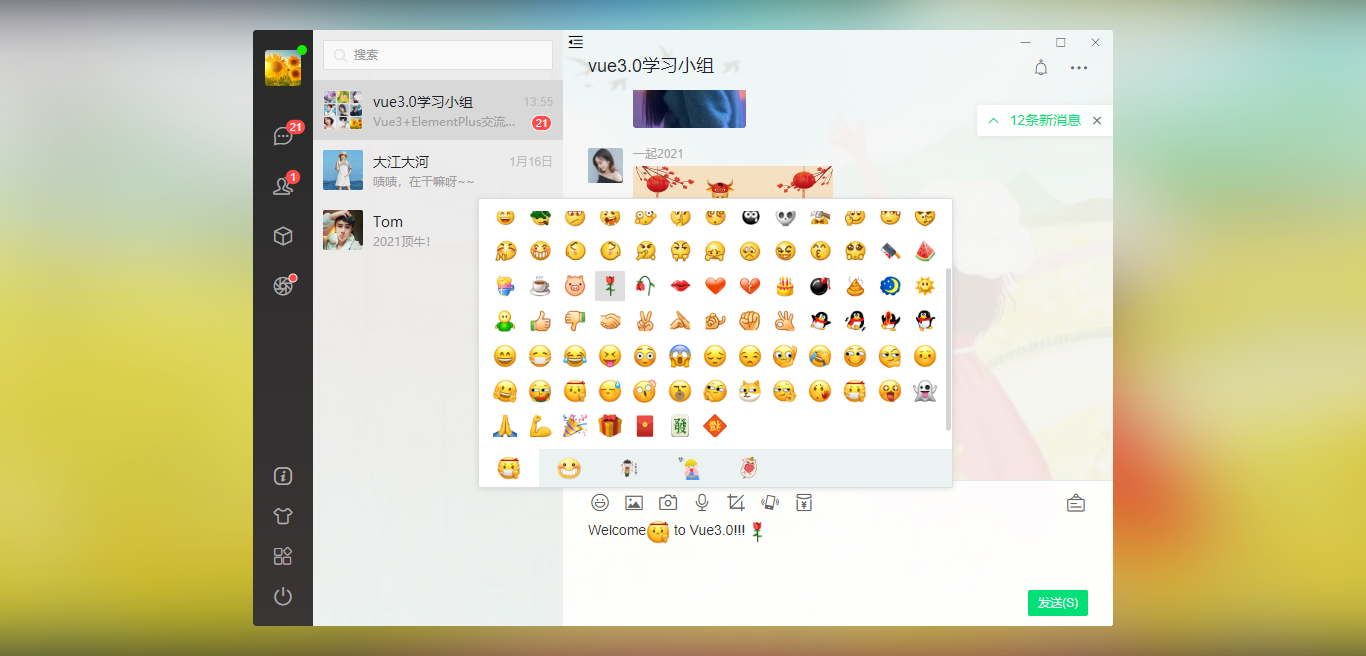
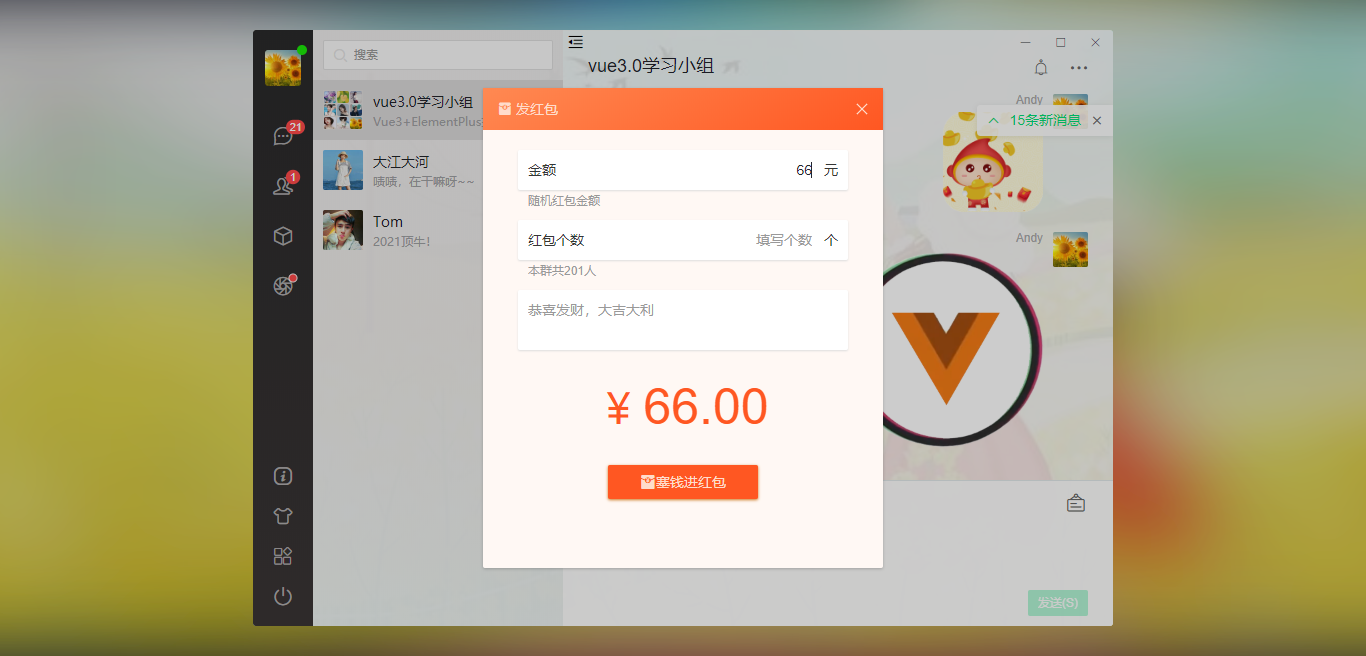
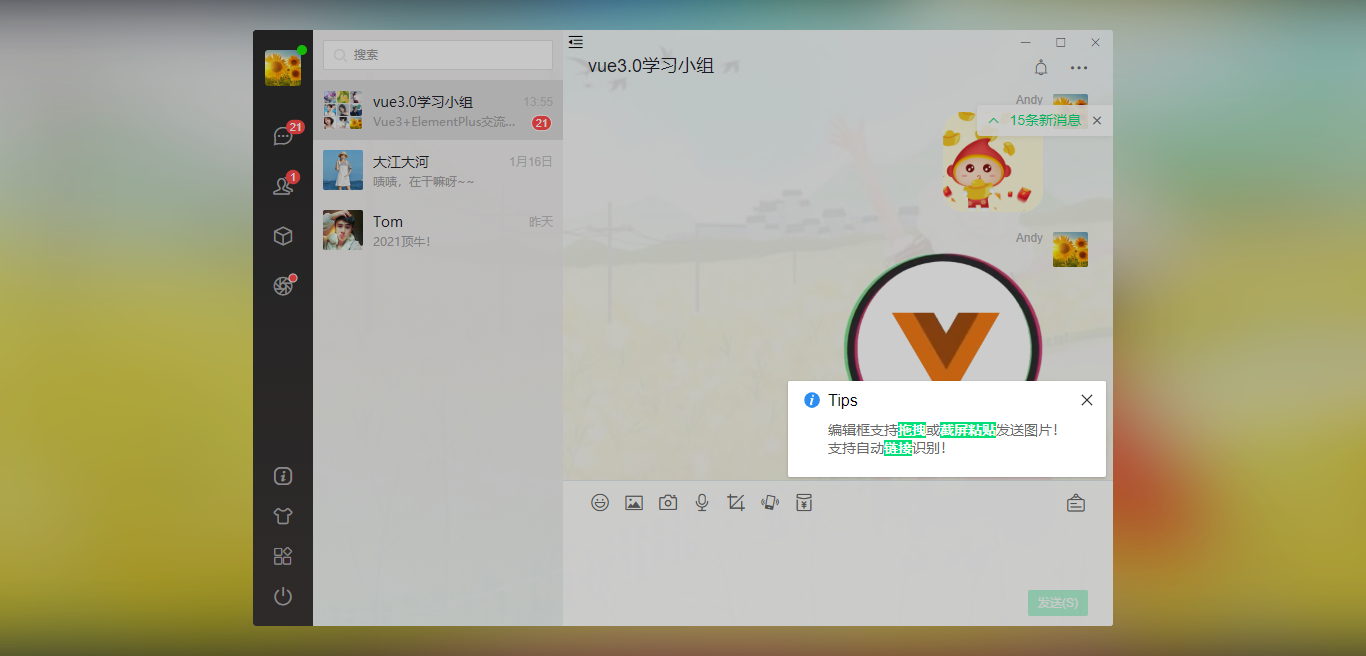
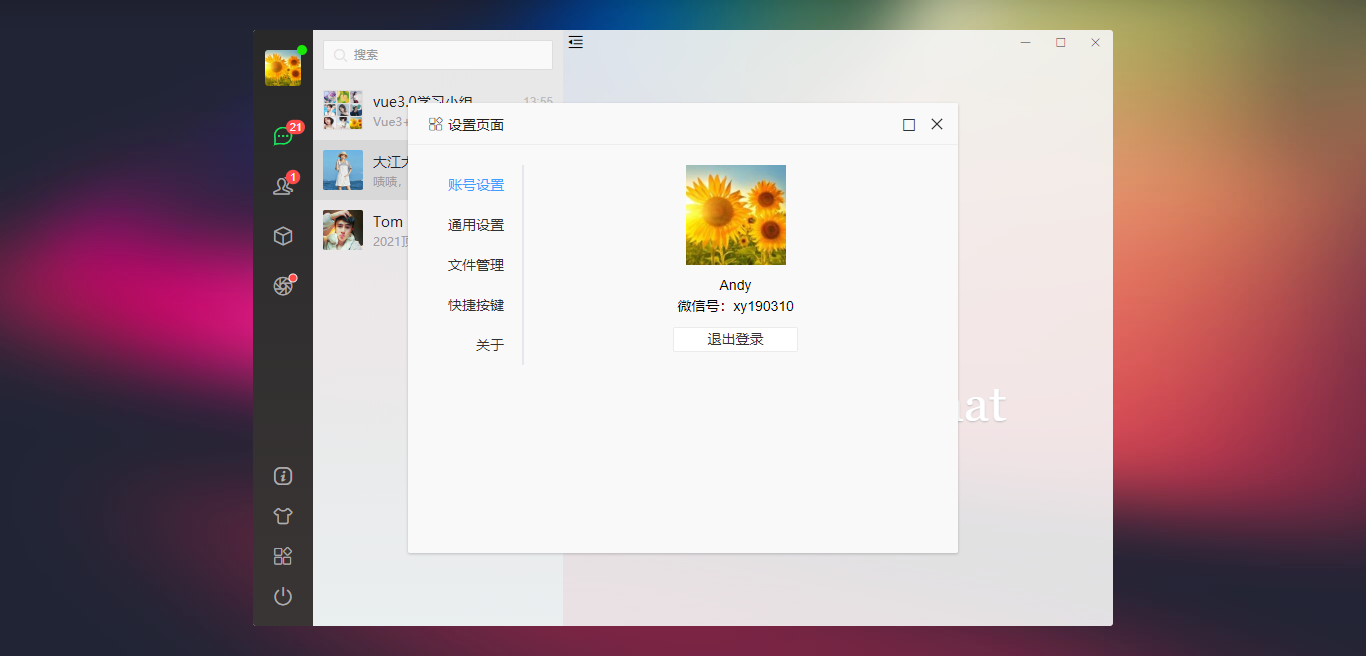
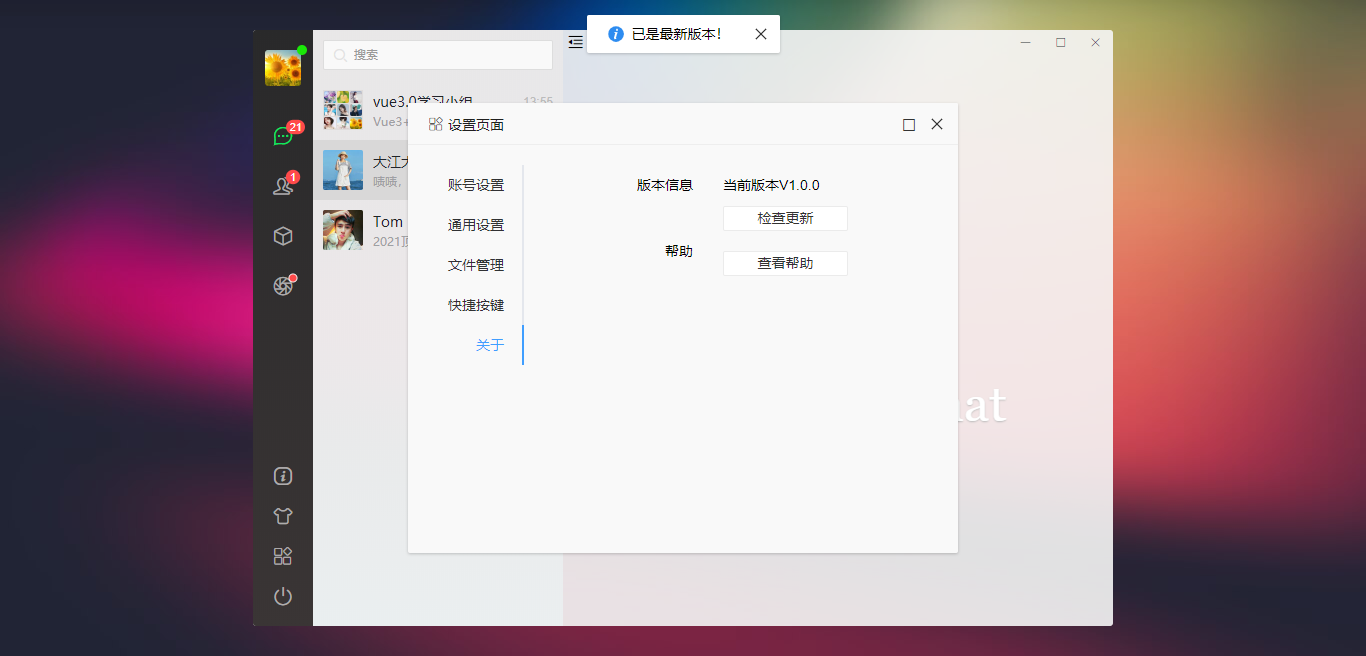
微信风格

-
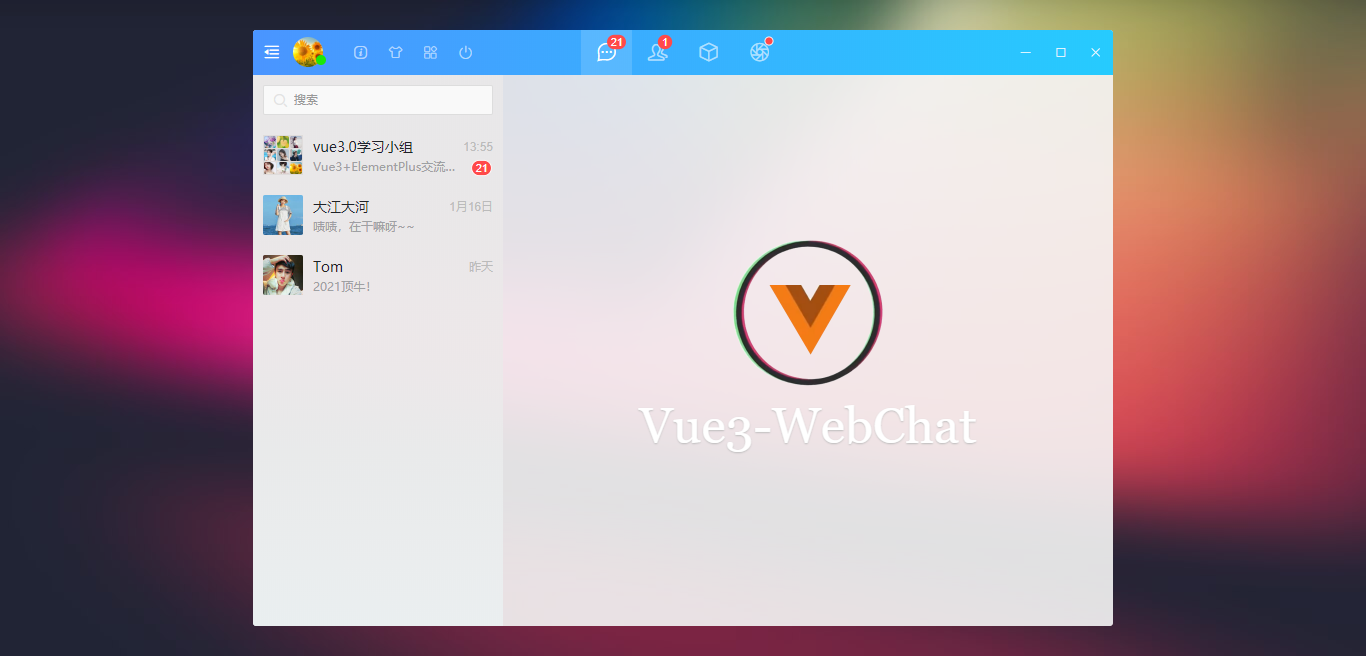
QQ风格

技术实现
- 编辑器:VScode
- MVVM框架:Vue3.0
- 状态管理:Vuex4.x
- 页面路由:Vue-Router@4
- 组件库:element-plus (饿了么桌面端vue3组件库)
- 弹窗组件:v3layer(基于vue3自定义弹窗组件)
- 美化滚动条:v3scroll(基于vue3自定义滚动条组件)
- 字体图标:阿里iconfont图标
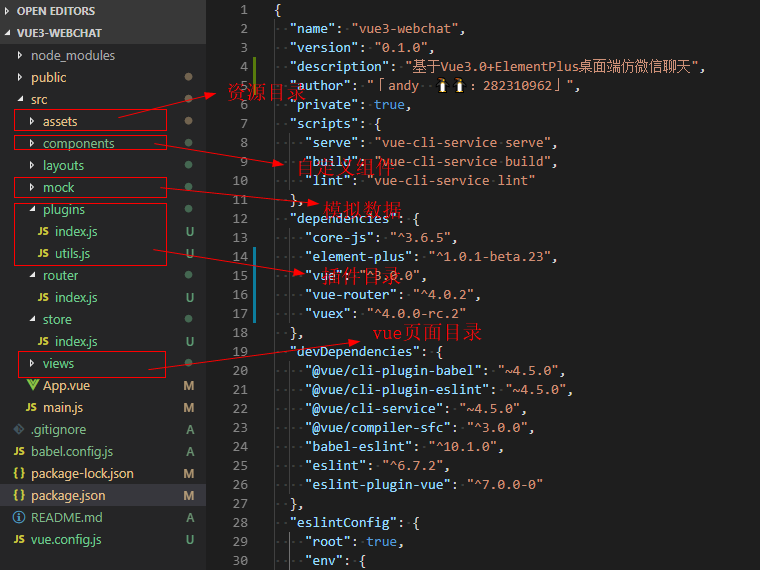
项目目录结构


















Vue3.x实现自定义弹窗+滚动条
大家看到的项目中弹窗和滚动条都是vue3自定义组件来实现。

引入公共组件/样式
import { createApp } from 'vue'
import App from './App.vue'
// 引入vuex和地址路由
import store from './store'
import router from './router'
// 引入公共组件
import Plugins from './plugins'
/* 引入公共样式 */
import '@assets/fonts/iconfont.css'
import '@assets/css/reset.css'
import '@assets/css/layout.css'
const app = createApp(App)
app.use(store)
app.use(router)
app.use(Plugins)
app.mount('#app')vue3表单注册验证/60s倒计时
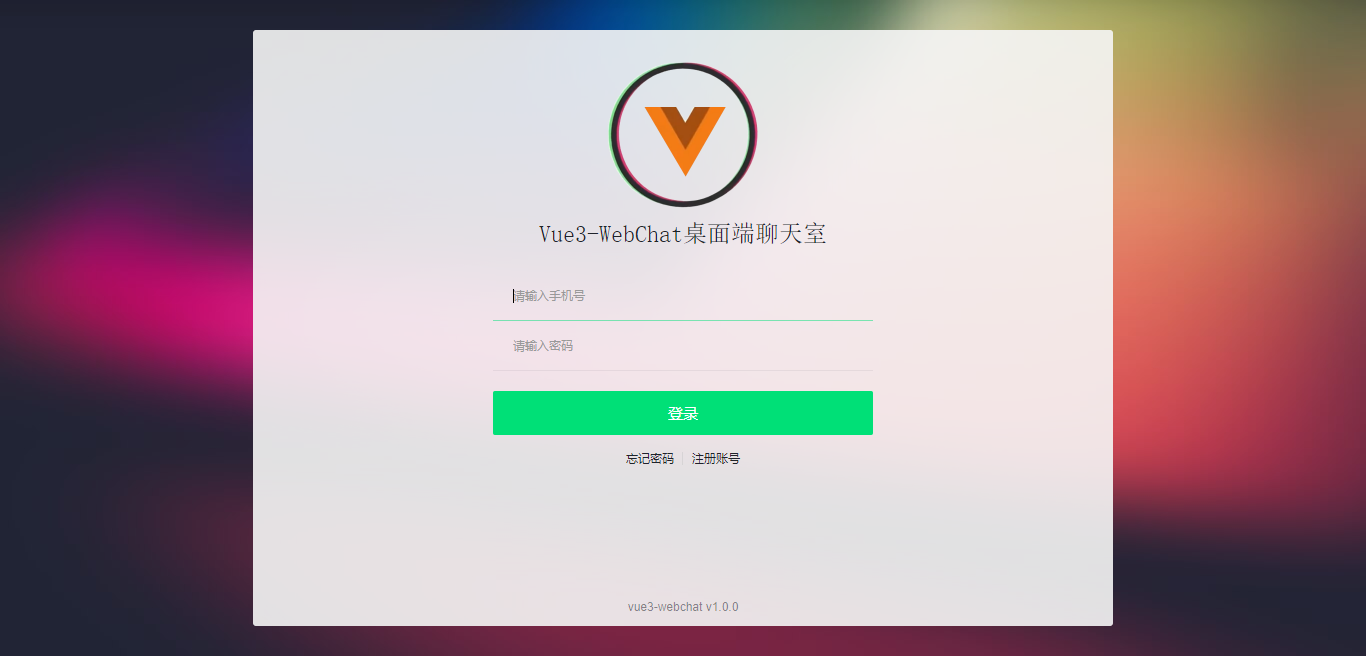
vue3.0中实现表单的操作验证及倒计时控制。
/**
* @Desc vue3表单验证
* @Time andy by 2021-01
* @About Q:282310962 wx:xy190310
*/
<script>
import { reactive, toRefs, inject, getCurrentInstance } from 'vue'
export default {
components: {},
setup() {
const { ctx } = getCurrentInstance()
const v3layer = inject('v3layer')
const utils = inject('utils')
const formObj = reactive({})
const data = reactive({
vcodeText: '获取验证码',
disabled: false,
time: 0,
})
const VTips = (content) => {
v3layer({
content: content, layerStyle: 'background:#ff5151;color:#fff;', time: 2
})
}
const handleSubmit = () => {
if(!formObj.tel){
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)){
VTips('手机号格式不正确!')
}else if(!formObj.pwd){
VTips('密码不能为空!')
}else if(!formObj.vcode){
VTips('验证码不能为空!')
}else{
ctx.$store.commit('SET_TOKEN', utils.setToken());
ctx.$store.commit('SET_USER', formObj.tel);
// ...
}
}
// 60s倒计时
const handleVcode = () => {
if(!formObj.tel) {
VTips('手机号不能为空!')
}else if(!utils.checkTel(formObj.tel)) {
VTips('手机号格式不正确!')
}else {
data.time = 60
data.disabled = true
countDown()
}
}
const countDown = () => {
if(data.time > 0) {
data.vcodeText = '获取验证码('+ data.time +')'
data.time--
setTimeout(countDown, 1000)
}else{
data.vcodeText = '获取验证码'
data.time = 0
data.disabled = false
}
}
return {
formObj,
...toRefs(data),
handleSubmit,
handleVcode
}
}
}
</script>图片/视频预览
项目中的图片预览是使用了element-plus组件库中的image组件。
<el-image class="img__pic"
:src="item.imgsrc"
:preview-src-list="[item.imgsrc]"
hide-on-click-modal
/>视频预览使用了v3layer组件弹窗来实现。
<v3-layer v-model="isShowVideoPlayer"
title="<i class='iconfont icon-bofang'></i> 视频预览"
layerStyle="background:#f9f9f9"
opacity=".2"
:area="['550px', '450px']"
xclose
resize
:maximize="true"
>
<video class="vplayer" ref="playerRef" autoplay preload="auto" controls
:src="videoList.videosrc"
:poster="videoList.imgsrc"
x5-video-player-fullscreen="true"
webkit-playsinline="true"
x-webkit-airplay="true"
playsinline="true"
x5-playsinline
/>
</v3-layer>网址链接查看
项目中点击链接会出现弹窗来预览网页内容。使用了v3layer弹窗功能来实现这一效果。
const handleMsgClicked = (e) => {
let target = e.target
// 链接
if(target.tagName === 'A') {
e.preventDefault()
// console.log('触发点击链接事件!')
v3layer({
type: 'iframe',
title: '<i class="iconfont icon-link"></i> 网址预览',
content: target.href,
opacity: .2,
area: ['860px', '600px'],
xclose: true,
resize: true,
maximize: true
})
}
// 图片
if (target.tagName === 'IMG' && target.classList.contains('img-view')) {
// ...
}
}okay,使用vue3开发网页端聊天就分享到这里。后续还会分享一些实战项目。希望能喜欢~~
链接:https://segmentfault.com/a/1190000039067243
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
 Vue.js
Vue.js


